この記事を読むのに必要な時間は約 5 分です。

サイトやブログを作っていて、配色に悩むことってありますよね。
例えば、「このボタンの色はどうしよう」とか、「この見出しの色は何にしよう」って思うことがあります。
配色をちょっと変えるだけでサイトに訪問する方に与える印象がガラっと変わるので、色使いはホントに侮れません。
思い付きで色を決めてしまうことも出来ますが、迷ったときに使える便利なツールがあるので紹介します。
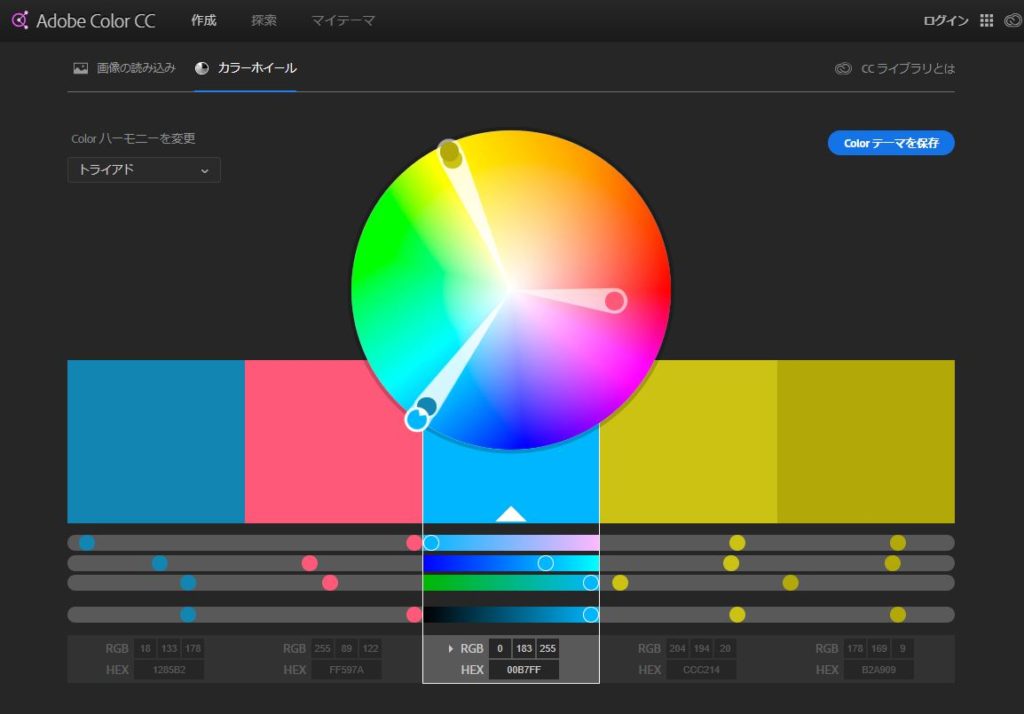
1.Adobe Color CC

配色ツールとして一番有名なんじゃないかと思える Adobe Color CCです。
昔は「Adobe Kuler」という名前でしたが、現在は替わっています。
「作成」ページでは自分で配色を作ることができます。
個人的にはトライアドや補色のモードが使いやすく感じます。
「探索」ページでは様々な配色のパターンが用意されています。
また、AdobeのツールなのでPhotoshopやIllustratorと連携することも可能です。
2.ColorZilla

サイトに表示されている色のRGBを抜きとれる「Color Picker」として有名なプラグインです。
実は「Webpage Color Analyzer」 という機能もあります。
ステキだなと思ったサイトで使われている色を確認することができるので、配色の参考になります。
Color ZillaはChromeとFireFox向けのプラグインが用意されています。
3.NIPPON COLORS – 日本の伝統色

日本の伝統色はその名の通り、和を感じさせる色を扱っています。
250色の中から色をクリックすると、RGBとCMYK表示され背景色がジワッと切り替わります。
RGBのところにマウスを合わせると16進数のカラーコードをコピーできます。
この色の質感イイ感じですよね。
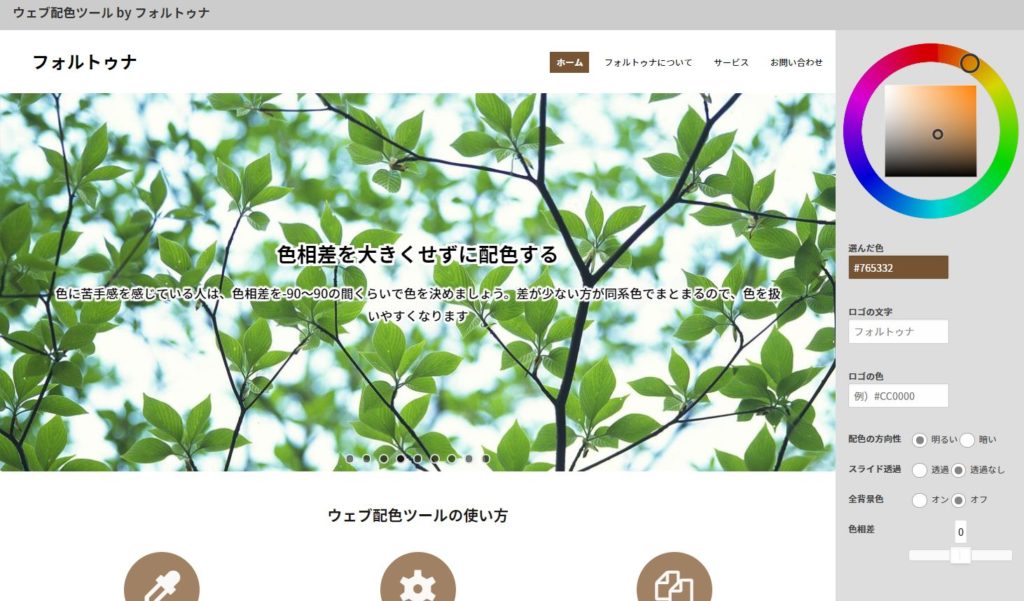
4.フォルトゥナ

フォルトゥナは大阪のウェブ制作を行っているWeb配色のエキスパート坂本邦夫さん(@Kunio_Sakamoto)が開発した配色ツールです。
1つ色を決めればサイト全体の配色を自動で設定してくれます。
勝手にいい感じの色を決めてくれるので、初心者がサイトの配色を決めるときは特に重宝します。
あと、坂本さんの抱いている猫もカワイイです。
まとめ
使いやすそうな配色ツールの紹介でした。
Web配色が訪問者さんに与える影響は意外と大きいので、本気でブログに取り組むなら配色にもこだわりたいところです。
こう書いている私自身も、Website-Noteの配色を見直していかないといけないですね。
配色に迷ったらぜひ紹介したツールを活用してみてください。