この記事を読むのに必要な時間は約 7 分です。

先日見出しタグh2を少しだけカスタマイズしました。
Font Awesomeを使って見出しの先頭にアイコンを入れるのですが、一部のアイコンが文字化けし数時間悩んだので対処法をシェアします。
不具合が出て原因を調べまくっても、全然解決策が見つからないときってホントに困ってしまいますよね。
同じようにFont Awesomeのアイコンを使おうとしたけど、文字化けして上手くいかない方の参考になるかと思います。
目次(リンク)
Font Awesomeが文字化けすることがある
無料で使えるWebフォントとして有名なFont Awesome ですが、導入しようとするとき文字化けに悩まされることがあります。
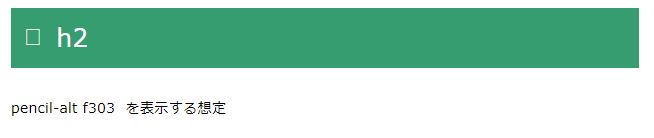
ホントはペンの形のアイコン「」を入れたいのに、下図のh2左側のように「□」になります。

なかなか答えが見つからず、下手したら挫折する原因になりかねません。
せっかく始めたブログをFont Awesomeのせいでやめるとか勿体なさすぎるので、解決策を見てみてください。
もし原因が当てはまっていれば解決できるはずです。
文字化けする原因
古いバージョンのリンクになっている
Font Awesomeは非常に有名なWebフォントなので、紹介しているサイトは非常にたくさんあります。
導入方法のところで</head>タグの前に「次のタグを入れるだけで大丈夫」とか書いてあります。
コチラはv5.1.0です。
|
1 |
<span class="token tag"><span class="token punctuation"><</span>link <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://use.fontawesome.com/releases/v5.1.0/css/all.css<span class="token punctuation">"></span></span></span> |
サイトによっては、次の古いバージョンのものだったりもします。
こちらはv4.3.0です。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
上のリンクのようにv4.3.0のままで、v5.0.0から追加になったフォントを使おうとすれば、当然エラーになるわけです。
ファイルパスが違う
リンクに書くcssファイルのパスが違う場合もあります。
フォントのファイルをダウンロードして、レンタルサーバー等にアップロードして使う場合に起こりやすいです。
FTPでアップロードしたときにフォントのファイルを格納したパスと</head>タグ直前に書いたものと、パスが一致しているかどうか確認してみてください。
一部のフォント(f303など)だけがナゼか文字化けする
f303やf304など一部のフォントが上手く表示されないことがあります。
記事の中に直接入れる場合は大丈夫なのに、cssに
|
1 |
<span class="token tag"><span class="token attr-value">content: "\f303";</span></span> |
を入れようとすると文字化けするんですよね。
私がハマった原因もこれです。
ホントに意味不明な困った現象でしたが、ちょっと設定を変えれば解決しました。
ナゼか文字化けしてしまう場合の解決方法は、
|
1 |
<span class="token tag"><span class="token attr-value">content: "\f303";</span></span></code> などを書いているクラスに |
|
1 |
<strong><code class="gray5 language-markup"><span class="token tag"><span class="token attr-value">font-weight: bold;</span></span></code></strong> |
を追記するだけです。
boldは太字にするものです。
太字であることを指定してあげないとダメなようです。
意外と文字化けしないもの
CSSファイルの文字コードがUTF-8じゃなかった
当サイトはWordPressの賢威7を使っておりまして、cssのカスタマイズはbase.css というファイルを修正しています。
このbase.cssの文字コードは当然UTF-8なのですが、あえてSJISに換えてh2タグにFontAwesomeの「」を使うようにしてみました。
それでもちゃんと、「」が表示されました!!
おそらくですが、SJISに換えたとしても日本語などの全角文字を使わなければ文字化けしないのではないかと推測しています。
今回は検証のためにSJISに変更しただけです。
文字化けしないような気がしても、UTF-8のままにしておいてくださいね。
まとめ
文字化けの原因、見つかりましたでしょうか。
原因のほとんどは、</head>タグの直前に書く内容をミスっているか、
font-weight: bold; を入れれば直るタイプのフォント、このどちらかです。
ただ、私もまだまだ知らない知識もありますので、
「他にも〇〇な原因もあるんだけど?」のような、
不足していることがあったら、ぜひぜひ教えていただけると助かります。
少しでもカスタマイズの助けになれば幸いです。
見出しタグh2を少しだけカスタマイズしたときの記事はこちら