この記事を読むのに必要な時間は約 9 分です。

当サイトでもSEOテンプレート賢威7を使っています。
デフォルトでも十分イイ感じのデザインなのですが、やはりちょっとカスタマイズしてみたくなりますよね!
今回は賢威7の子テーマを適用し、Font Awesomeのフォントを使って記事内のh2の見出しタグをカスタマイズしました。
単純にh2のCSSをいじってしまうと、記事内だけでなく記事一覧にも影響を与えてしまうんです。
賢威のサポートフォーラムにはザックリとした対処方法は書いてあったのですが、具体的なCSSの記載内容は載っていなかったのでてこずりました。
今回の記事では、
- WordPressの賢威7のブログにWebフォントのFont Awesomeを使う方法
- 記事内のh2をカスタマイズして、記事一覧に影響したときの対処法
について書きたいと思います。
もしも私みたいにカスタマイズで困ったという方、参考にしてみてください。
Font Awesomeが文字化けするって方は、こちらの記事をどうぞ。
目次(リンク)
賢威7のカスタマイズ
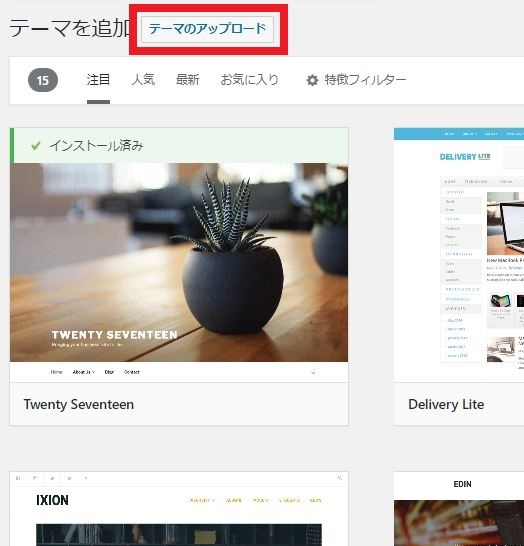
今回の修正では、下図の赤枠のところh2の見出しタグを修正したいと思います。

子テーマを適用してカスタマイズする
賢威は1度買ってしまえば無料でバージョンアップしてくれます。
ということは、せっかくカスタマイズしても今後バージョンアップしたものと入れ替える可能性があるので、カスタマイズした内容を保持できれば最高です。
賢威7の場合、親テーマをいじらなくても子テーマを使ってカスタマイズが可能です。
編集内容が子テーマに保持されるので、バージョンアップしたときの対応が簡単です。
というわけで、賢威のサポートページに載っている子テーマの使い方を見ながらカスタマイズです。
まずは、サポートページから子テーマをダウンロードしてきます。
FTPでアップロード
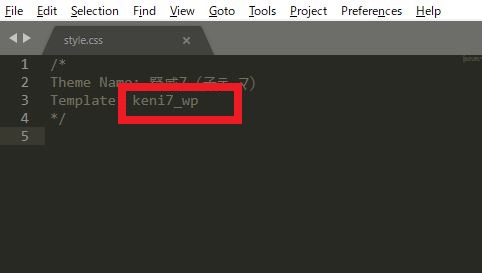
ダウンロードしてきた子テーマのstyle.cssだけとりあえず修正します。

style.cssファイル内の赤枠のところを適用先の賢威のフォルダ名にします。
例:keni71_wp_corp_green_201804062357

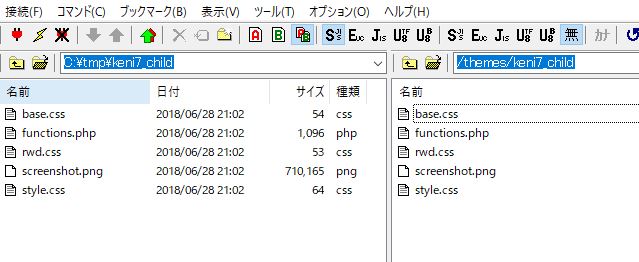
keni7_childフォルダを他の賢威テーマが格納されているディレクトリと同じところにアップロードします。
通常は/themes/配下だと思います。
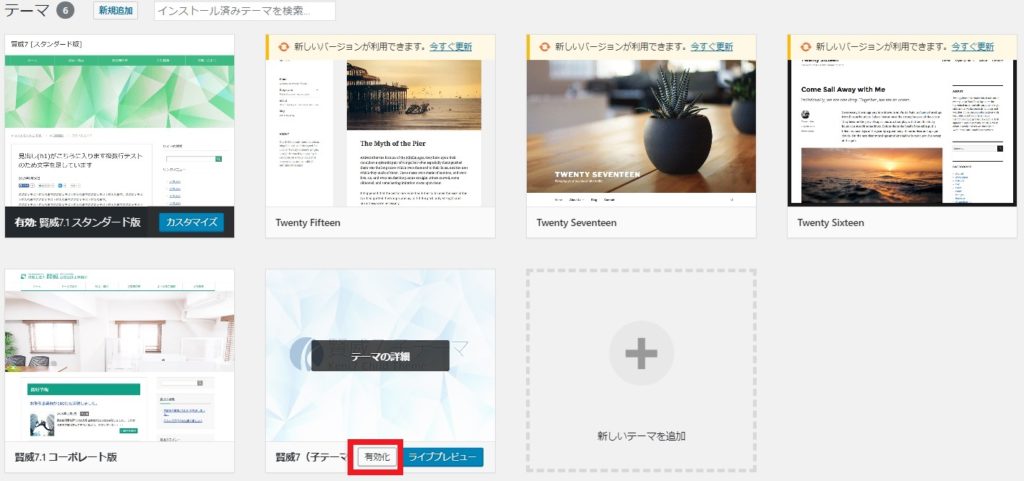
子テーマを有効化する

子テーマを有効化すると、子テーマの設定が反映されます。
基本的にはstyle.cssファイル内に指定した親テーマの設定どおりとなります。
子テーマを有効化しておけば、編集対象のファイルだけアップロードすれば適用されます。
今回のCSSの修正なら、base.cssを編集してアップロードすれば編集内容を適用できます。
Font Awesomeを使えるように設定する
Font Awesomeを使うには、headタグ内に下記のコードを記入します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css">
上記のリンクは2018年6月現在のバージョンのものです。
Font Awesomeは随時アップデートされているので、「v5.1.0」のところが変わっているかもしれません。
最新の情報は公式ページをご確認くださいね。
Font Awesome Web Fonts and CSS

見出しタグh2をカスタマイズ
見出しタグのカスタマイズ例はいろんなサイトで紹介されています。
今回の修正ではステキなデザインの多い、こちらのサイトを参考にしました。
https://saruwakakun.com/html-css/reference/h-design
見出しの先頭にFont Awesomeを使ったアイコンを入れるタイプのデザインを参考にさせていただきました。
紹介されているソースコードの場合、h1タグとなります。
サンプルコードのh1の部分を次のように書き換えれば、賢威7のh2タグを編集できます。
.main-body h2
記事一覧のh2に影響してしまうのを防ぐ
.main-body h2::before {
の中に
content: "\f249";
を書くことでh2タグの先頭にWebフォントを入れました。

この通りh2の見出しタグに を入れることが出来たのですが、問題は他のh2タグにも影響してしまうことです。
Webフォントが入っている修正前の記事一覧

この通り、「WordPressも~」のWoの上にWebフォントがかぶってしまい、カッコ悪いことになっています。
なんかとてもダサい感じです・・・。
恥ずかしながら、この記事一覧にも入ってしまったWebフォントを取り除く方法を考えるだけで半日かかってしまいました。
記事一覧のh2修正方法
CSS側で「記事一覧のh2」を細かく指定してあげることで対応できます。
.main-body h2::before {
の中に書いた
content: "\f249";
を打ち消すように、下記のソースを追加します。
h2.section-title::before {
content: "";
}
修正後のスッキリした記事一覧

この通り、余計なWebフォントが入り込むことなく修正できました。
ほんの少しの修正なのに意外と手間取ってしまいましたが、無事適用することができました。
まとめ
賢威7の子テーマを使って、Font Awesomeのフォント見出しタグに入れるカスタマイズでした。
h2タグが色んなところで使われているので、無駄に影響が出てしまうのが厄介でしたが無事解決できました。
参考になりましたでしょうか。
今後も少しずつカスタマイズしていこうと思います。
また賢威いじったら記事にしようと思います。
賢威をまだ使ったことが無い方は、こちらの記事もどうぞ
検索結果で上位表示させたい人のための、SEOに強いWordPressテンプレート「賢威」
賢威は当サイトでも使っているWordPressのテンプレートです。 ネットビジネス経験の浅い私としては、エックスサーバーでwpXレンタルサーバーを借りてWordPressを入れて、テーマを何にしようかと悩み […]