この記事を読むのに必要な時間は約 7 分です。

記事の中に箇条書きを使うことってよくあると思います。
その箇条書きをもっとキレイなデザインにしたいと思ったことありませんか?
私も以前はデフォルトのままでしたが、ただの黒丸で味気ない感じです。
これを装飾するために何時間もかけてしまってはモッタイナイですが、実はサクッと簡単に編集できます。
今回はCSSを編集して装飾する方法を紹介します。
目次(リンク)
味気ない箇条書きのリストタグが、簡単な編集でこんなに変わる
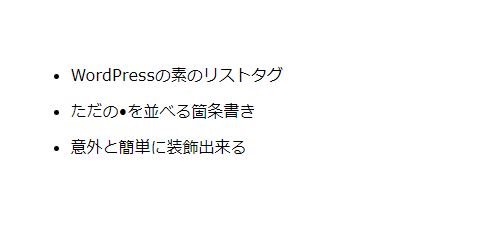
デフォルトの箇条書きってこんな感じです。
- WordPressの素のリストタグ
- ただの•を並べる箇条書き
- 意外と簡単に装飾出来る
これだとちょっと味気ない、無機質な感じがしますよね。
どうせ書くなら、もっとキレイに見せたいと思うかもしれません。
私が今使っている装飾だと、こんな感じです。
そこそこ気に入っていて、しばらくこれで行こうと思います。
- WordPressの素のリストタグ
- ただの「•」を並べる箇条書き
- 意外と簡単に装飾出来る
とはいえ、私も最初はWebsite-Noteで記事を書き始めてからしばらく、デフォルトの「•」そのままの箇条書きでした。
同じ内容なら、デフォルトよりもキレイに装飾したほうが、訪問者の印象もいいです。
ここで間違えちゃいけないのが、デザインをキレイにしようと思って何時間も何日も費やしてしまうことです。
記事を書くための時間を、最初から何時間もデザインのために使ってしまうのはとてももったいないこと。
だったら1記事でも多くの記事を書けと、先輩方からよくアドバイスされました。
デザインに最初から100%を求めず、80%OKなラインまでサクッと持っていけば良しとするのが良いでしょう。
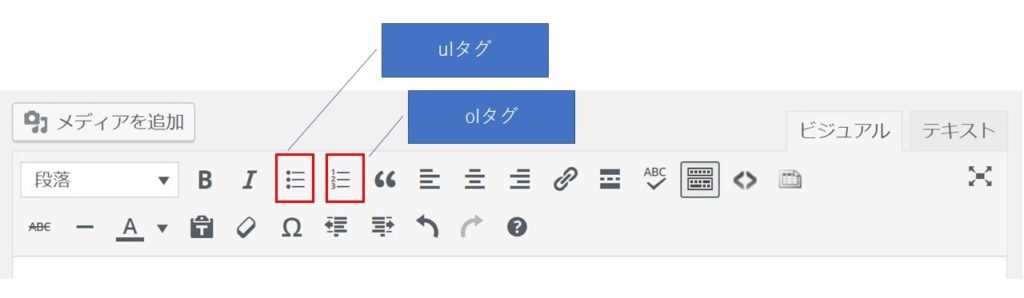
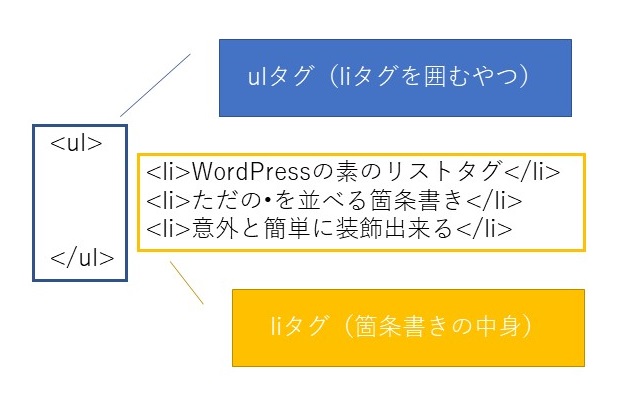
リストのタグにはulタグ、olタグ、liタグがある
ulタグとかolタグって、WordPressだと記事編集するとこの上のほうに表示されるやつです。

ulタグを使うとこんな感じです。
ulタグの代わりにolタグで囲むと、箇条書きが数字の連番になります。

リストタグをCSSで装飾する
まずはCSSにこのソースを追加してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
ul.main-body-list-disc { border: solid 2px #FFA200; border-radius: 5px; padding: 0.5em 1em 0.5em 2.3em; } ul.main-body-list-disc li { line-height: 1.5; padding: 0.5em 0; color: #0055B2; } |
そして、HTML側はこんな感じです。
ul タグの中に、class=”main-body-list-disc” を入れます。
|
1 2 3 4 5 |
<ul class="main-body-list-disc"> <li class="odd">リストタグに枠を付ける</li> <li class="even">色を変える</li> <li class="odd">意外と簡単に装飾出来る</li> </ul> |
そうするとこのデザインになります。
枠を付けて、文字の色を若干変えただけでだいぶん印象が変わりますね。
- リストタグに枠を付ける
- 色を変える
- 意外と簡単に装飾出来る
デザインは1から考えず、コピペできるものを使う
しっかりWebデザインを勉強している方なら別ですが、初めから全部考えてサイトを作るには時間がかかりすぎます。
その時間は記事を書くための時間に充てるべき。
サンプルを公開しているサイトから、欲しいデザインのCSSを拾って適用するのが簡単です。
私がいつも活用しているサイトはこちらです。
FontAwesomeで文字化けするときは太字にしてみる
色んなサイトのサンプルのCSSには、必ずと言っていいほどFontAwesomeというWebフォントが利用されています。
このサイトでも使わせてもらっています。
厄介なのが、このFontAwesome、文字化けすることがあるんです。
私もh2の見出しを編集するとき、文字化けに悩みました。
解決方法は、FontAwesomeを使うところに、太字にするタグを入れるだけです。
|
1 |
font-weight: bold; |
もしFontAwesomeのフォントが文字化けして上手く表示されなかったら試してみてください。
これでも反映されなければ、必要な設定が足りていないのかもしれません。
コチラの記事を参考にしてみてください。
まとめ:WordPressの箇条書きをCSSで装飾する
CSSを使って箇条書きのulタグなどを編集する方法でした。
試行錯誤して上手く表示されたときは嬉しいものですが、出来れば記事を書くのを優先したいですよね。
CSSを編集するのが難しければ、プラグインを使う方法もあります。
もっと簡単なのは、最初からステキなデザインが用意されているJINというテーマを使うことです。
有料テーマですが、デザインに悩む時間を手軽に買えると考えれば安くて効果の高い投資かもしれません。
個人的には自分でデザインをいじる楽しさを知ってほしいですけども。
と言いながら、私も次のサイトはJINを使う予定です。
あのデザインがいい感じですし。
箇条書きのデザインをいじってみようかなーと思ったら、参考にしてみてくださいね。