
この記事を読むのに必要な時間は約 7 分です。
少し前ですが、アドセンス合格しました。
3度目の正直で、やっとアドセンスの審査通りました!!
長かったです。 pic.twitter.com/h0ZPZCFwcW— Web (@Website_Note) August 7, 2018
合格したらサイトに広告を表示できるようになります。
そのためにブログ側に設定が必要なんですが、
「設定するために時間をかけまくるくらいなら、たくさん記事を書きたい!!」
と思って自動広告にしていました。
もちろんサイトによっては自動広告がしっくりくる場合もあると思います。
あいにくWebsite-Noteとは相性が悪く、自動広告が悪さをしてサイトが酷いことになっていました。
自動広告のヤバさと私が行った対策をシェアしたいと思います。
目次(リンク)
Googleアドセンスに合格したら、サイトに表示する設定が必要
アドセンスに合格したら、広告がサイトに表示されるようになります。
そのために、サイトにアドセンスのソースコードを貼り付ける必要があります。
自動広告の場合はこちら
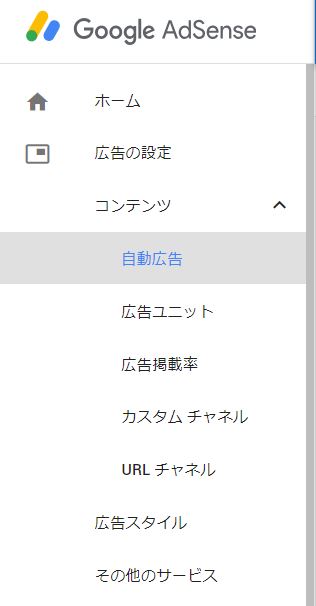
「広告の設定」→「自動広告」とクリックしていきます。

最初に表示したときには、「広告を自動的かつ効果的に表示する」と言う画面の「開始する」ボタンをクリックします。
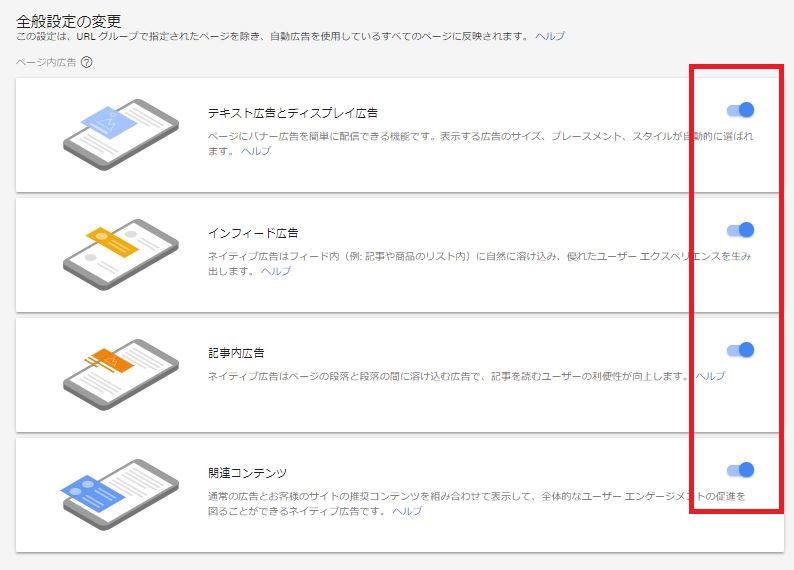
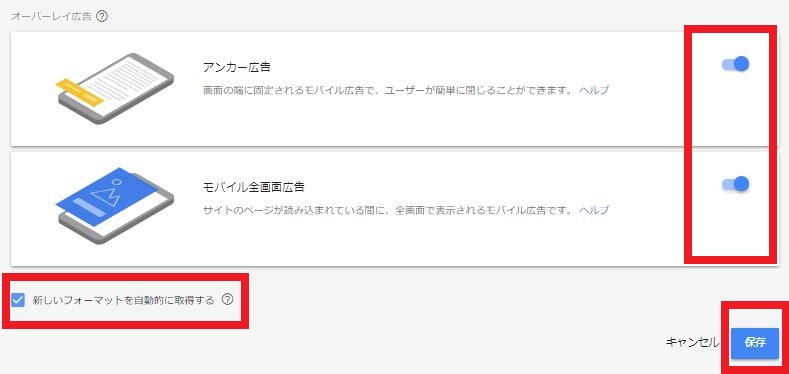
サイトに表示する広告の種類を選べます。
とりあえず全部選択しておいて、あとでしっくりくるタイプの広告だけ残すのが良いです。


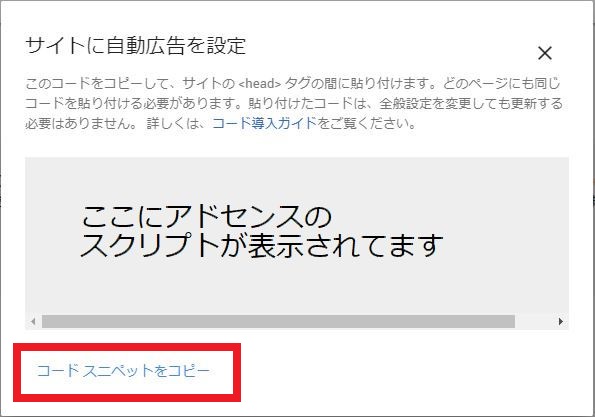
自分のアドセンスのコードが表示されます。
これを自分のサイトの所定の場所に貼れば、広告が表示されるようになります。

コードをサイトのheadタグ内に貼り付けます。
|
1 2 3 |
<head> //ここに貼り付け </head> |
これで表示されるようにはなります。
一応・・・。
自動広告と言う名のGoogle任せの落とし穴
とりあえず広告が表示されるようにはしたんですが、自動広告は配置も自動なのがヤバいんです。
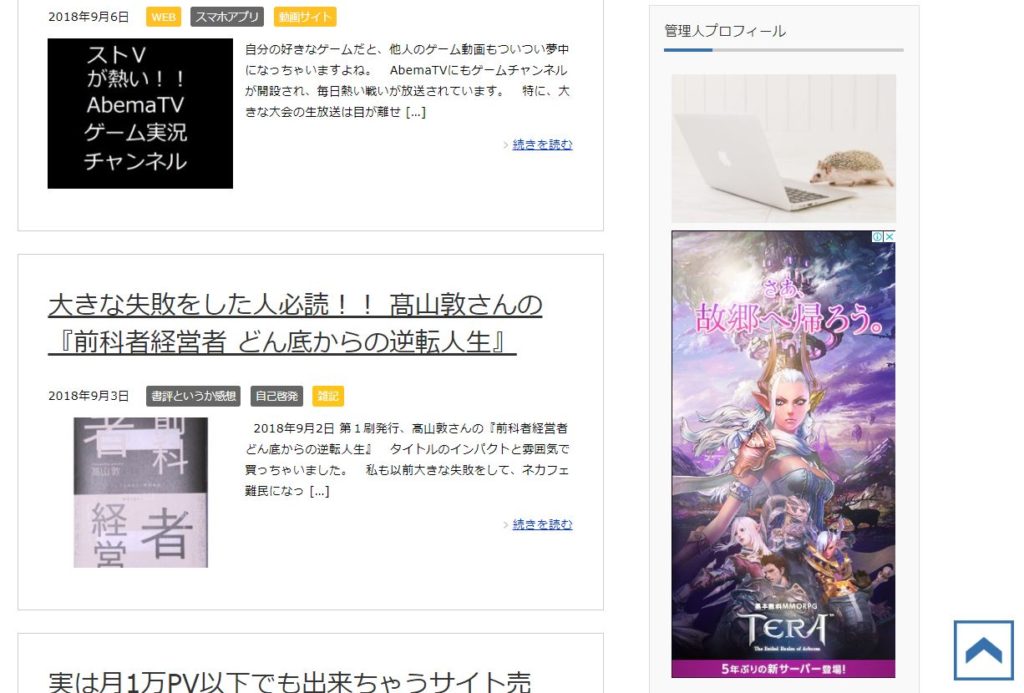
パソコンで私のサイトを見ると、右側がプロフィール欄になっています。
プロフィールより広告が目立つって、ヤバくないですか。
自動広告の威力、おわかりいただけたでしょうか。

こんな意見も頂きました。
プロフィールのど真ん中の広告、イケてないですよね。
https://twitter.com/banban1971/status/1038618616537595904
広告ユニットを効果的な場所に表示する
ググって調べていると、サイドバーに広告を表示するのはクリック率が低いようです。
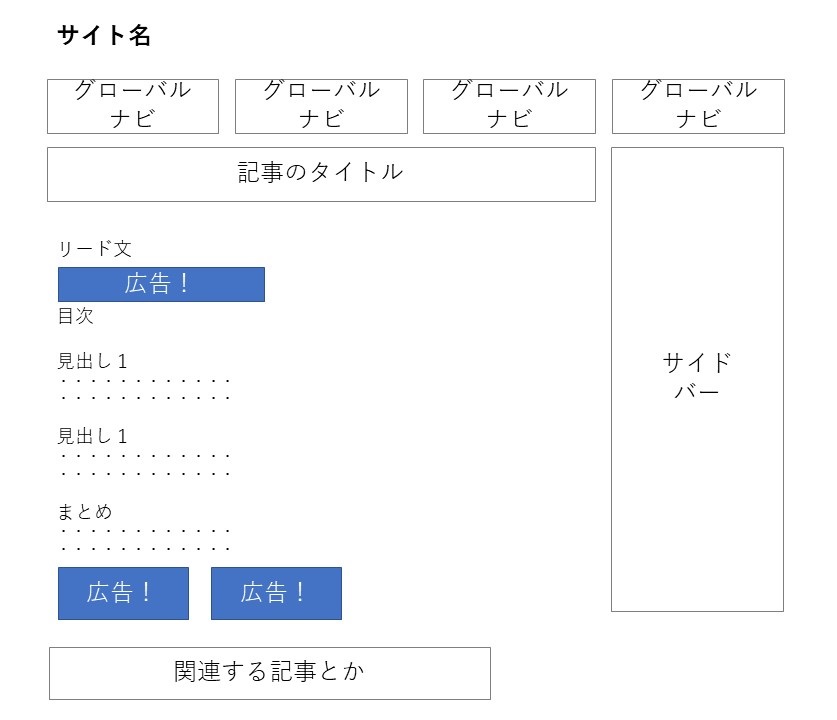
おすすめのアドセンス広告位置
こういうのがイイらしいですね。
- 冒頭の目次のあたり
- 記事の直後
- 2つ並べると目立つ
図にすると、下の青色の辺りです。

WordPressサイトへの広告ユニットの入れ方:ソース編集する場合
WordPressの場合、「single.php」というファイルを編集します。
編集は自己責任でお願いします。
ミスってサイトがバグっても戻せるように、必ずバックアップを取ってからやってくださいね!!
左側のメニューの、「外観」→「テーマの編集」をクリックします。

右上の、編集するテーマを選択する項目から、対象のテーマを選択します。

右側にテーマファイルの一覧が表示されるので、「個別投稿(single.php)」を選択します。
![]()
記事の最初のほうの広告は、
|
1 |
<div class="article-body"> |
のすぐ下に入れました。
下のほうの広告は、article-bodyを閉じるdivタグ
|
1 |
</div><!--article-body--> |
の直後です。
ソースをよく見て試していただきたいんですが、注意点があります。
.phpという拡張子のファイルなので、phpのソースコードが含まれます。
|
1 2 3 |
<?php ?> |
これで囲まれた中身がphpで動作をするところになります。
このタグの中にアドセンスのコードを入れちゃうとバグります!!
アドセンスを入れるのはこの外側になります。
まとめ:WordPressサイトでGoogleアドセンスを自動広告にしたらヤバいことに
Googleアドセンスを自動広告にしてみたら、プロフィールのど真ん中にデカい広告が表示されちゃったお話でした。
自動広告が絶対ダメというわけではないんですが、あまり効果的じゃないところに表示されることもあります。
私のサイトみたいに、効果的じゃないどころか邪魔すぎる場所に表示させて、訪問者さんに不快感を与えることもありますw
そんな時は、手動で広告ユニットを突っ込んでみるのもイイかもしれません。
参考になれば幸いです。