この記事を読むのに必要な時間は約 11 分です。
WordPressにテーマを適用するとき、選べるのは1つだけです。
でも、1記事だけ別テンプレートにしたいとか、デザインを換えたいことってありますよね。
例えばセールス用のページに特化した記事だったり、トップページを別のデザインにしたいとか、同じテーマを使っていても一部の記事だけデザインを分けたい場面があると思います。
自作テンプレートを使う方法と、ランディングページ機能の付いている賢威7というテーマを使う方法を紹介します。
目次(リンク)
固定ページに自作テンプレートを適用して変更する方法
WordPressで通常投稿する記事は「投稿」の「新規追加」から行っていると思いますが、個別にテンプレートを適用するときは固定ページを使用します。
テンプレート用のファイルを用意する
phpという拡張子のテキストファイルを用意します。
「index.php」や「page.php」といったWordPressで既に存在しているファイル名はダメですが、ファイル名が被っていなければ好きな名前を付けられます。
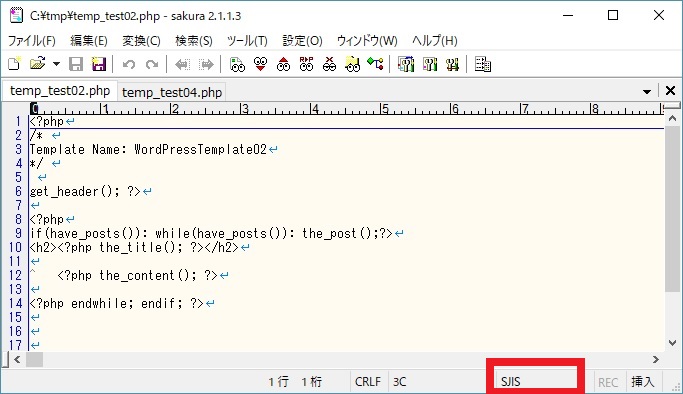
ファイルの中身は次のソースコードを先頭に記載します。
<?php /* Template Name: WordPressTemplate00 */ ?>
「WordPressTemplate00」の部分がテンプレート名です。固定ページを作成する際の選択肢として表示される文字列となります。
ヘッダーだけは通常のページと同じものを入れたいなら、get_header();を入れると表示されます。
<?php /* Template Name: WordPressTemplate04 */ get_header(); ?>
サイトバーやフッターも同じものを入れたければ、適切なところに下記のコードを入れます。
<?php get_sidebar(); get_footer(); ?>
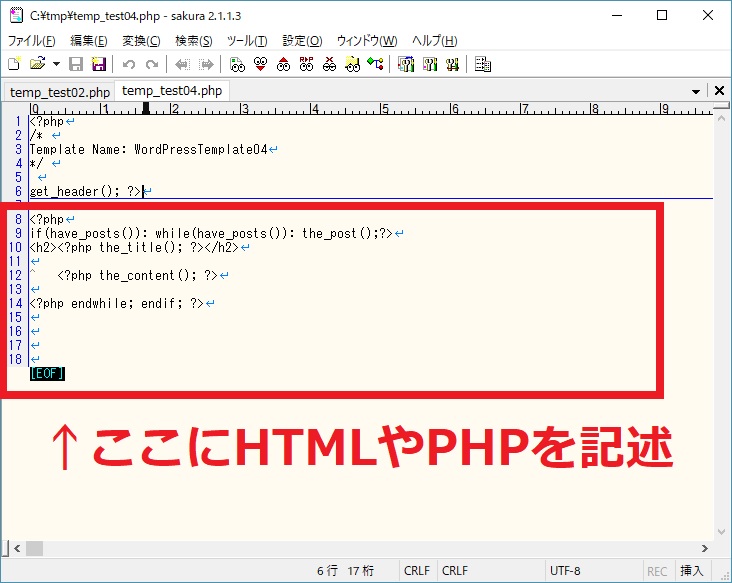
下図の赤枠から先は、自分が表示したい内容のhtmlやphpを書いていきます。
表示したい内容が自分のイメージしたデザインとなるように、cssを書いて整形します。

テンプレートのファイルをアップロードする
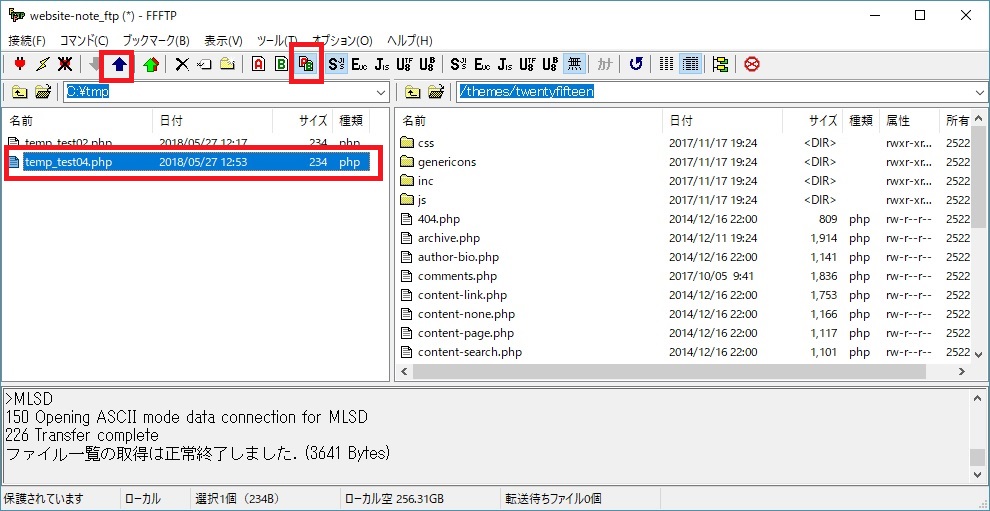
~.phpのファイルを作ったらファイルをアップロードします。
ffftpというソフトを使って、自分のパソコン上に作った~.phpのファイルをWordPressを入れているサーバーのテーマのフォルダ直下に格納します。
ffftpの接続先のホスト名やユーザー名、パスワードなどは、契約しているサーバーのご自分のアカウントのものを指定してください。

例えば、「Twenty Fifteen」というテーマを使っている場合、
/themes/twentyfifteen/
の中に先ほどの~.phpファイルを格納します。
固定ページでアップロードしたテンプレートを選択する
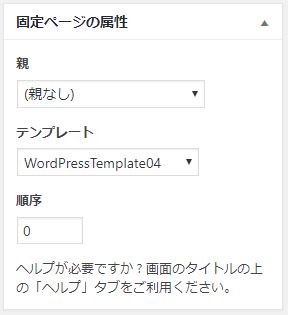
先ほど、「WordPressTemplate04」というテンプレート名でアップロードしました。正しくアップロードできていれば、「固定ページの属性」の中に「テンプレート」という項目が表示されます。
その中にアップロードしたテンプレート「WordPressTemplate04」が選択できるようになっています。

上手くいかないときの対処法
「固定ページの属性」の中に「テンプレート」という項目が表示されない
アップロード先が間違っているか、ソースコードにミスがあると思われます。
違うテーマのフォルダの中に入れてしまっていたり、テーマのフォルダ直下ではなかったり、拡張子が「.php」ではなかったり、「Template Name: 」内のスペースやコロン(:)が全角だったりしないでしょうか。
そのあたりを見直してアップロードすれば直るはずです。
アップロードしたテンプレートが選択肢に表示されない場合
「固定ページの属性」の中に「テンプレート」という項目が表示されるようになったけど、なぜかテンプレート名が表示されないことがあると思います。この場合は基本的なやり方は合っていますが、文字コードがUTF-8になっていないと思われます。
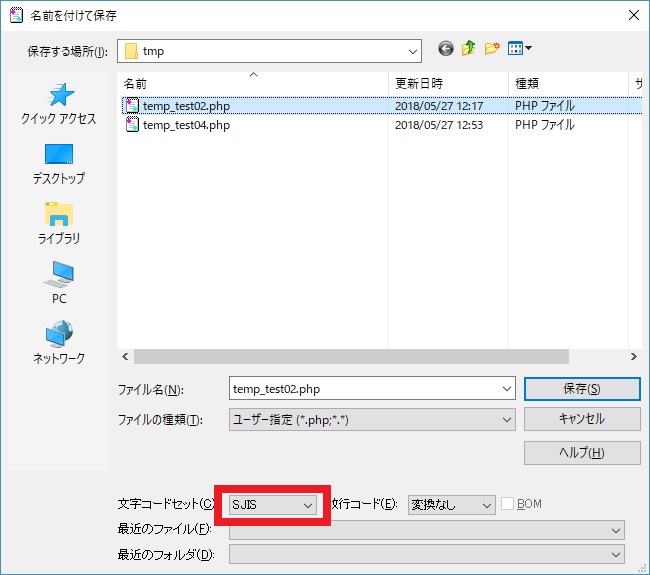
サクラエディタで開くと、デフォルトでSJISになっていたりします。

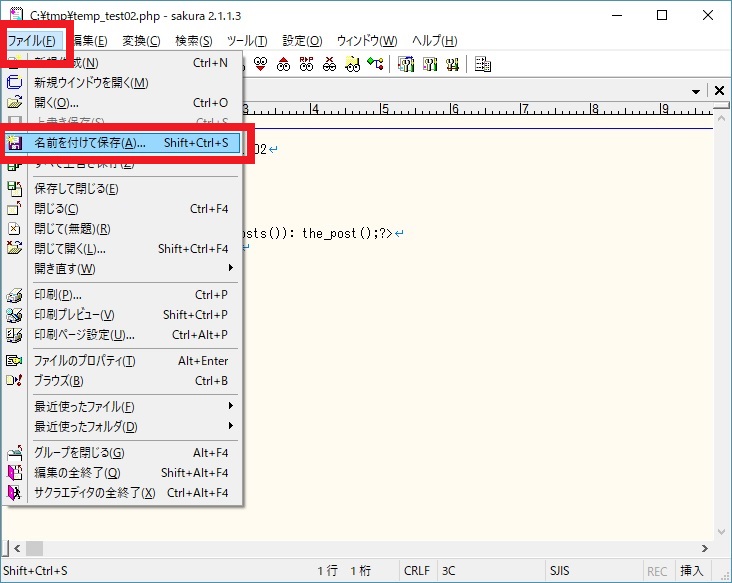
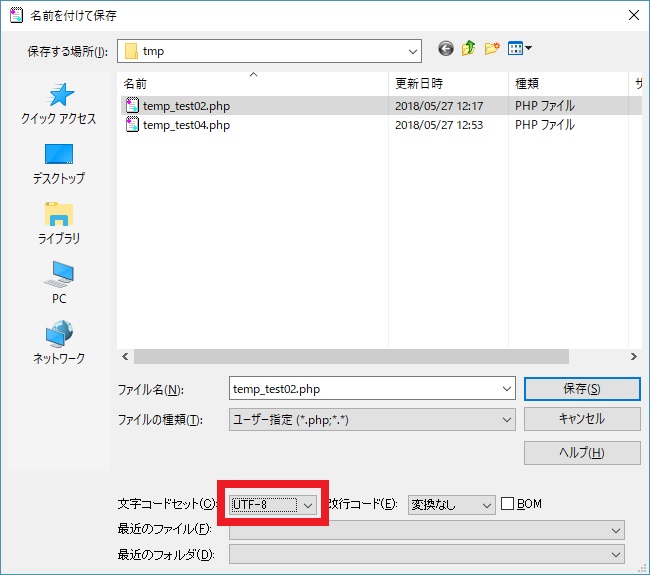
名前を付けて保存でUTF-8に変更して保存し直せば文字コードを変更できます。



UTF-8に変更して保存しファイルをアップロードし直せば、テンプレートが選択肢に表示されるようになるはずです。
自作テンプレートが文字化けする場合
文字化けする場合も、先ほどの「アップロードしたテンプレートが選択肢に表示されない場合」と同じように文字コードがUTF-8になっていないことが原因だと思われます。
文字コードをUTF-8に変更してアップロードし直せば文字化けが直るはずです。
賢威7というテーマを入れて、ランディングページを使う方法
WordPressのテーマ「賢威」とは
賢威(ケンイ)2007年1月から販売されている非常に有名なSEOテンプレートパックです。
2018年5月現在、バージョンは7まで公開されていて、HTML版とWordPress版があります。購入者がアクセスできるページにSEOマニュアルや動画マニュアルなどが充実していてとても参考になります。
Web初心者にとって賢威はサポートフォーラムがとても魅力的
賢威のサポートページには、「初心者フォーラム」、「SEOフォーラム」、「WordPressフォーラム」などのサポートフォーラムがいくつかあります。
賢威のテンプレートをそのまま使うと、似たようなデザインの他の賢威サイトと被ってしまうのでカスタマイズしたいという場合にも、ソースコード上の疑問に丁寧に回答してもらえたり、SEO対策する上で記事の内容や方向性、記事に適した商材などのアドバイスを専門知識のある方からもらえたりします。
Yahoo!知恵袋で質問することも出来ますが、適切な回答を貰えることもあれば「自分で調べてね」といった少々不親切な回答もあり得ます。WordPress初心者の方なら特に、どんな人が回答しているのかよく分からないところより、賢威のサポートフォーラムなど詳しい人に相談しやすい環境があると技術的な面で非常に安心です。
賢威は安くはありません。その代わり、テーマを使えるだけでなく、マニュアルやサポートフォーラムといった付加価値がとても助けになります。Webの知識を得ていきたい人にとても価値があると思います。
詳しい内容を知りたい方は![]() 賢威公式ページをご覧ください。
賢威公式ページをご覧ください。
テーマを賢威7に変更する
そんなこんなで賢威7をアップロードしてテーマを変更します。現在は賢威6と賢威7が公開されていますが、ランディングページが実装されたのは賢威7からなのです。
賢威のサポートページから賢威7のWordPressのテーマをダウンロードします。WordPressの「外観」→「テーマ」→「新規追加」ボタン→「テーマのアップロード」ボタンでテーマのZipファイルをアップロードして有効化すれば、左側のメニューにランディングページの項目が表示されるようになります。
ランディングページを新規追加する
記事を投稿するときと同じように、「ランディングページ一覧」→「新規追加」から作成できます。
ランディングページ(LP)は、アフィリエイトなどで紹介する広告主サイトでよく使われています。商品を売ったり、イベントやセミナーなどに参加するよう促したりと、何か行動してもらうことに特化したページ向けの機能です。
WordPressの記事は2カラムで作ることが多いと思いますが、記事は2カラムでもLPは自動的に1カラムで作られます。
作り方に困ったら、WordPressフォーラムがとても助けになってくれます。


ランディングページはトップページには使えない
ランディングページはトップページには使えない仕様です。
トップページのデザインだけ変更したい場合は、最初に紹介した固定ページに独自のテンプレートを適用する方法が良いと思います。
まとめ
WordPressのサイトの中で、特定のページだけテンプレートを変更してデザインを換える方法でした。いかがだったでしょうか。固定ページのテンプレートを変更するやり方と、SEOテンプレートの賢威7に付いているランディングページの機能を使うやり方です。
自分でテンプレートを作成して個別ページのテンプレートを変更するなら、お金をかけずに対応できます。賢威![]() を使う場合は決して安くはありませんが、サポートフォーラムなどのアフターサービスを利用できるので、まわりにWebやサーバーに詳しい人がいない環境でもやっていけるのが魅力です。
を使う場合は決して安くはありませんが、サポートフォーラムなどのアフターサービスを利用できるので、まわりにWebやサーバーに詳しい人がいない環境でもやっていけるのが魅力です。
WordPressのカスタマイズの参考になれば幸いです。