この記事を読むのに必要な時間は約 7 分です。
色んなウェブサイトを見ていると、お問い合わせページってありますよね。
企業のホームページだけじゃなくて、個人で作ってるっぽいサイトやアフィリエイトサイトなどにも、お問い合わせページを設けているところが多いです。
記事を書いた人に何か伝えたいなら、記事のコメントでもイイじゃんと思う方もいらっしゃるかもしれません。
それでもお問い合わせページを作るだけの価値があって、みんなわざわざ設けているわけです。
今回は、お問い合わせページのメリットと、とても簡単にWordPressでプラグインを入れて作る方法を書きたいと思います。
目次(リンク)
お問い合わせページのメリット
メリットは2つあると思います。
- リスクを回避する
- ウェブページの管理人とだけコッソリとコミュニケーションが取れる
リスクを回避する
ウェブページには、投稿する人が好きな内容を何でも書けちゃいます。
何でも書けるので、中には著作権関連で問題になるような内容も、ウッカリと書いてしまうことも無いとは言い切れません。
著作権を持っている人がそのウッカリ書いちゃった記事を見つけてしまったら、記事を削除して欲しいと考えます。
アメブロとFC2とかSeeSaaとかの無料ブログで記事を書いていたら、運営会社に連絡が行き削除されることもあります。
独自ドメインを取ってWordPressで記事を書いていれば、お問い合わせページなどから記事の削除依頼をされると思います。
もしもお問い合わせページが無くてコメントも出来ないような状態なら、直接コミュニケーションを取ることが出来ません。
代わりに弁護士さんからいきなり連絡が来てしまったり、ドメイン管理している会社からWhois情報の代理公開が解除されてしまうことにも繋がります。
最悪、著作権侵害で訴えられるかもしれません。そんなリスクを減らすためのお問い合わせページでもあります。
お問い合わせページを作っても、もちろん著作権には気を付けておくべきですけども、無いよりはあったほうが安心です。
ウェブページの管理人とだけコッソリとコミュニケーションが取れる
コメントの場合、書いたことが意図せずに公開されて他の人に見られてしまう可能性があります。お問い合わせページなら、ウェブサイトの管理人が他にコピペして公開しない限りコッソリとやり取りすることが出来ます。
コッソリとコミュニケーション取れると何が嬉しいか。例えば、アフィリエイト向けの記事を書いている場合、「広告主から広告を載せてほしい」とか、「うちのほうが高い単価を払えます」といったメッセージが届くこともあります。
広告主も同業者に知られたくないので、コメントに書いて他の人に知られは困るわけです。それで連絡したくても出来ないことが無いように、コッソリと連絡が取れる窓口は大切です。
お問い合わせページの作り方
それでは、とても簡単なお問い合わせページの作り方です。
プラグイン「Contact Form 7」をインストールする

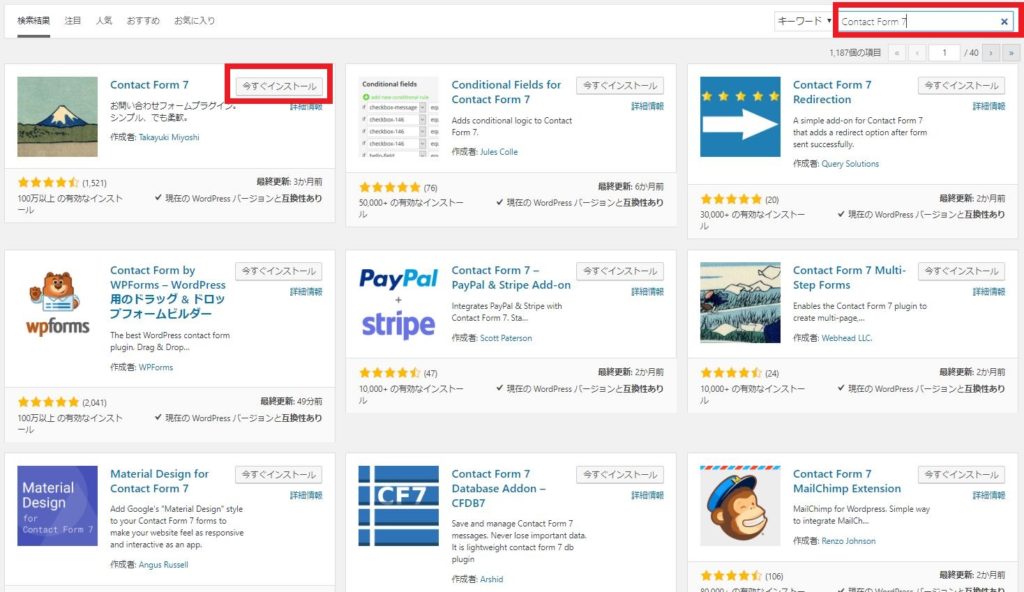
「プラグイン」→「新規追加」から、「Contact Form 7」と入力して検索します。
Contact Form 7のところの「今すぐインストール」ボタンをクリックしてインストールします。
インストールしたら「有効化」ボタン、もしくはインストール済みプラグインの一覧から有効化します。
プラグイン「Contact Form 7」の設定をする
インストールしたら、今度は設定です。

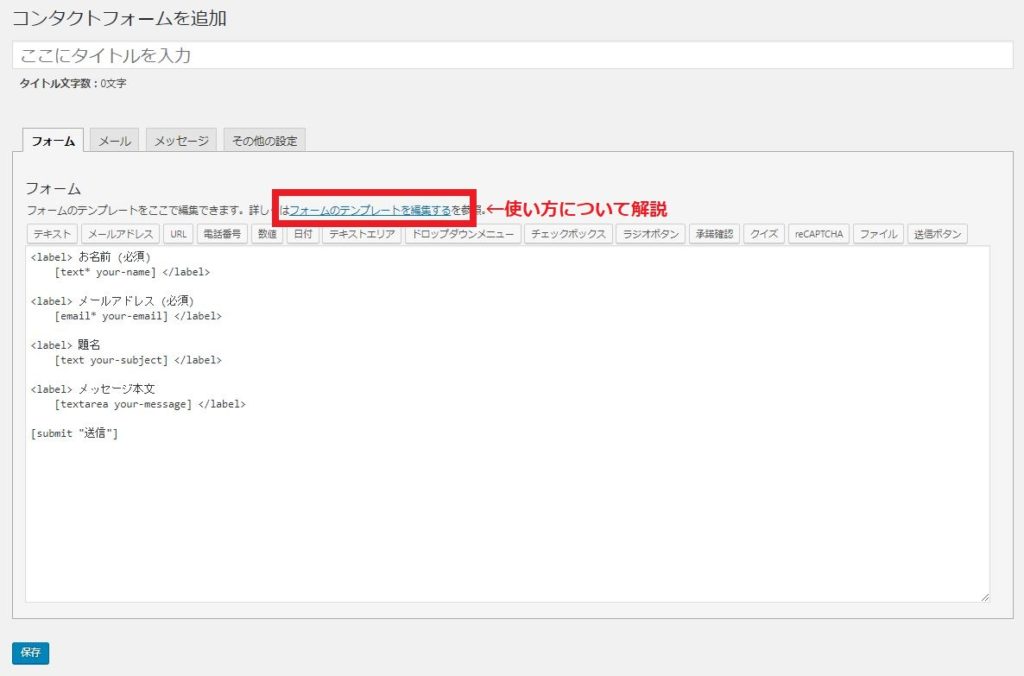
左のメニューの「お問い合わせ」→「新規追加」とか、インストール済みプラグインのContact Form 7の設定などから開けます。

構文に沿って正しく記入しないと機能しないですが、とてもシンプルなので大して難しくないです。使い方についても日本語での解説ページがあります。
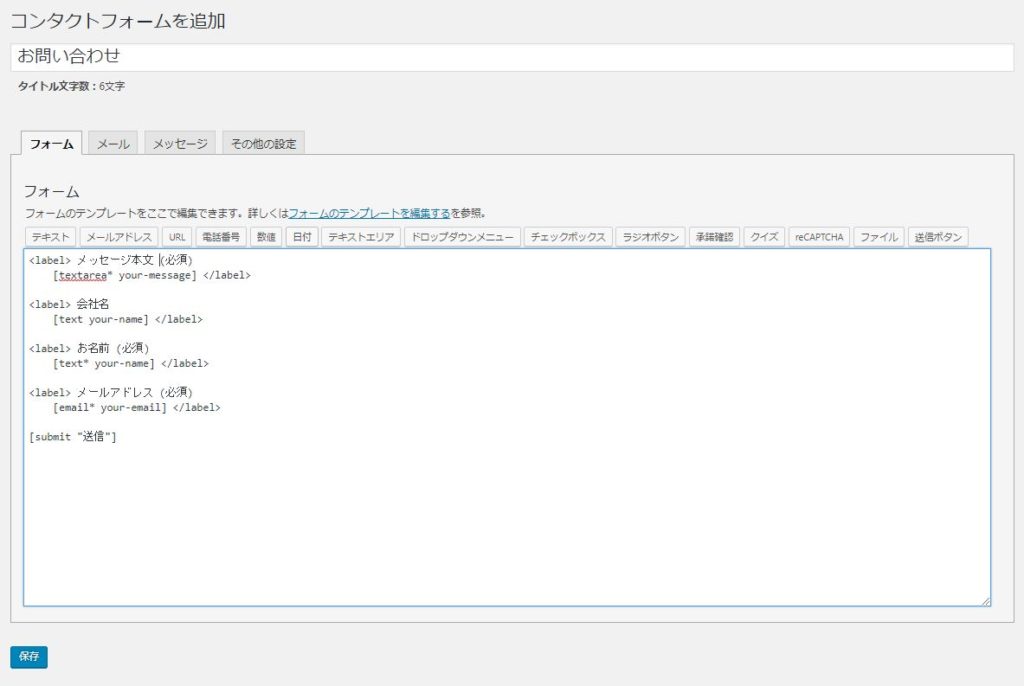
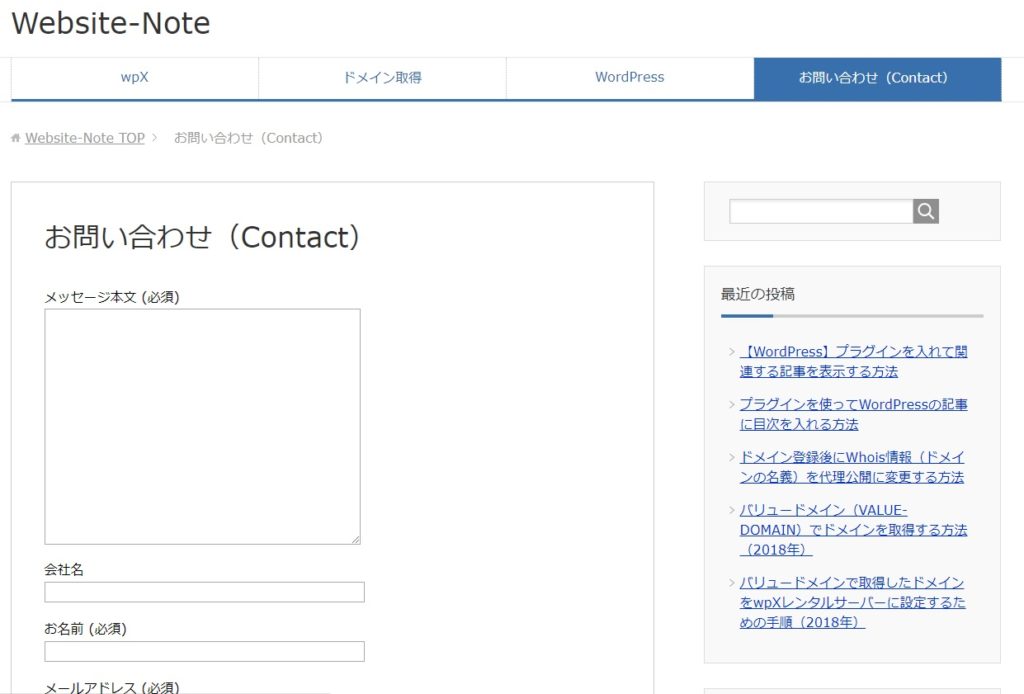
作成例:

例えばこんな感じです↑
最初に言いたいことを書いてもらいたいと考え、メッセージ本文を最初に持ってきました。デフォルトでは必須じゃないけど、半角アスタリスク「*」を入れて必須項目にしました。書いたら保存します。

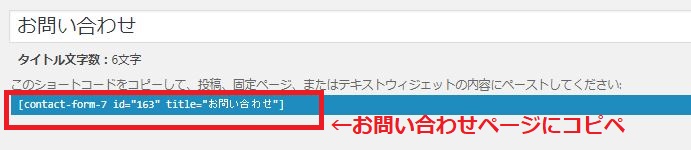
保存すると、お問い合わせフォームを埋め込むためのショートコードが表示されます。ここでコピーしておかなくても、「お問い合わせ」→「コンタクトフォーム」から確認できます。
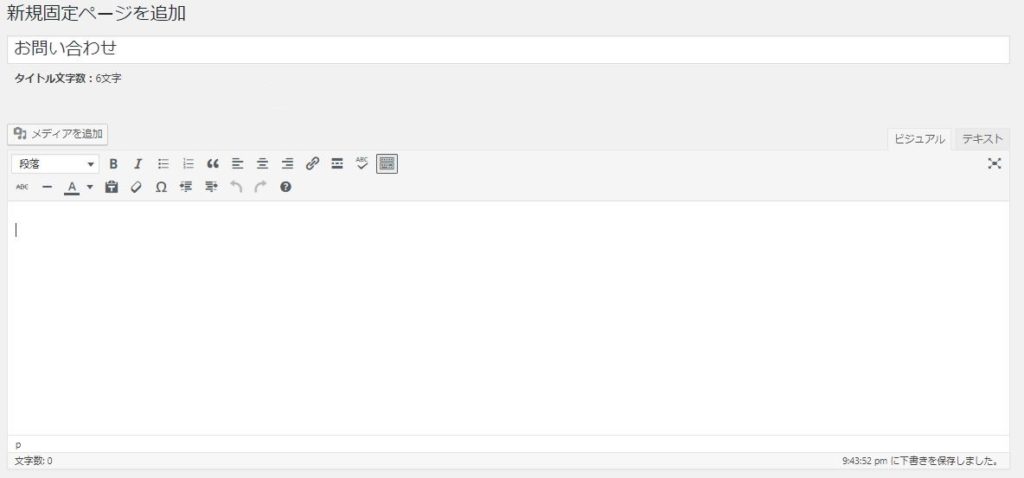
お問い合わせ用に固定ページを作る

コンタクトフォームを表示するための、お問い合わせページを作ります。私の場合は、固定ページで作ったほうが使いやすいです。
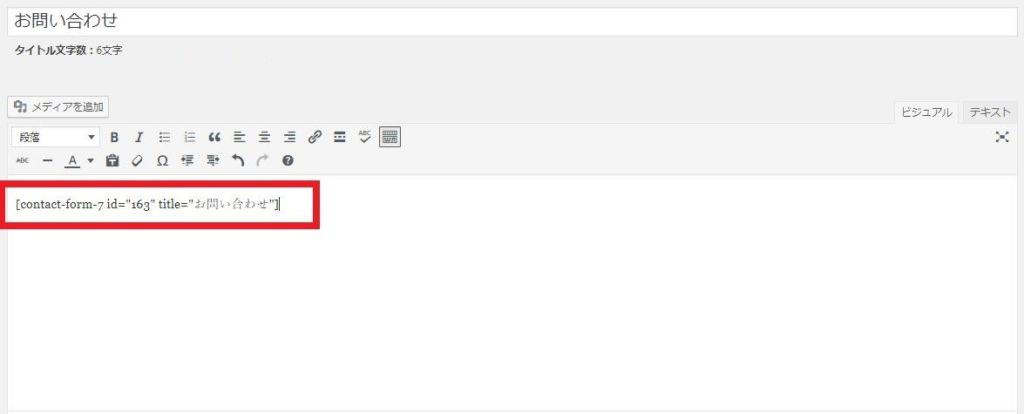
「Contact Form 7」で作ったフォームを埋め込む

フォームを保存したときに作られたショートコードを、記事の中にコピペします。テキストじゃなくてビジュアルのほうのタブで入れられます。書いたら記事を保存します。
お問い合わせページのリンクを設定する
先ほど作ったお問い合わせページも、訪問者がたどり着けなければ意味ないですね。
このWebsite-Noteでは、グローバルメニュー右側にリンクを設けています。

グローバルメニュー以外に表示する場合、ウィジェットとか、訪問者が見つけやすいところでサイトの雰囲気に合った感じで表示すると良いと思います。
まとめ
WordPressの記事にお問い合わせページを作るメリットとやり方について書きました。
お問い合わせページを入れることによるメリットもありますし、簡単に作ることも出来ます。まだ入れていない方は、ぜひ入れてみてくださいね。