
この記事を読むのに必要な時間は約 7 分です。
記事の中にアドセンスの広告を入れたけど、記事一覧にも表示したいって思ったことありませんか??
私も先日、自動広告をやめて記事の中で自分が表示したいところに広告ユニットを入れました。
「でも記事一覧にはどうやって入れるんだ??」ってことになるかもしれません。
そんなブロガーさんのために、私が先日使った方法をシェアします。
目次(リンク)
記事一覧にもアドセンス広告を表示したい
記事の中に広告を入れるのは簡単でした。
「個別投稿(single.php)」というファイルを編集して、ソレっぽいところを探してアドセンスのコードを挿入しました。
ところが記事一覧の場合、ソースコードを入れるのはちょっと難しかったりします。
修正するファイルはhome.phpだったり、index.phpだったり、テーマによっては他のファイルだったりするんですよね。
しかも、コピペじゃなくて元々書いてあるソースコードをいじらないといけません。
これはちょっとハードル高いです。
「もっと楽な方法があったらなぁ~」
という方には、プラグインがおすすめです!!
プラグイン「Ad Inserter」を使ってみた
WordPressのサイトをいじりたい、楽をするならプラグインを使うことです。
アドセンス広告を楽して入れようと思ったとき、「Ad Inserter」というプラグインがとても便利でした。
「Ad Inserter」のインストール
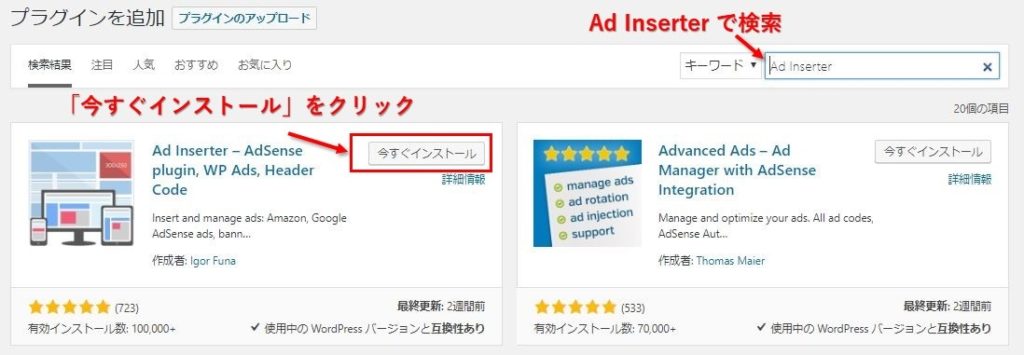
プラグインの「新規追加」から、「Ad Inserter」で検索すれば最初のほうに出てきます。
「今すぐインストール」→「有効化」で使えるようになります。

「Ad Inserter」の設定
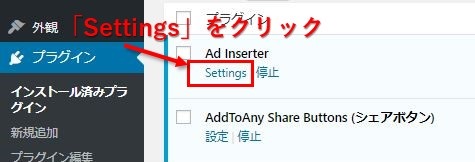
「インストール済みプラグイン」から、Ad Inserter のところのSettingsをクリックします。
「設定」メニューから「Ad Inserter」をクリックして表示することも出来ます。

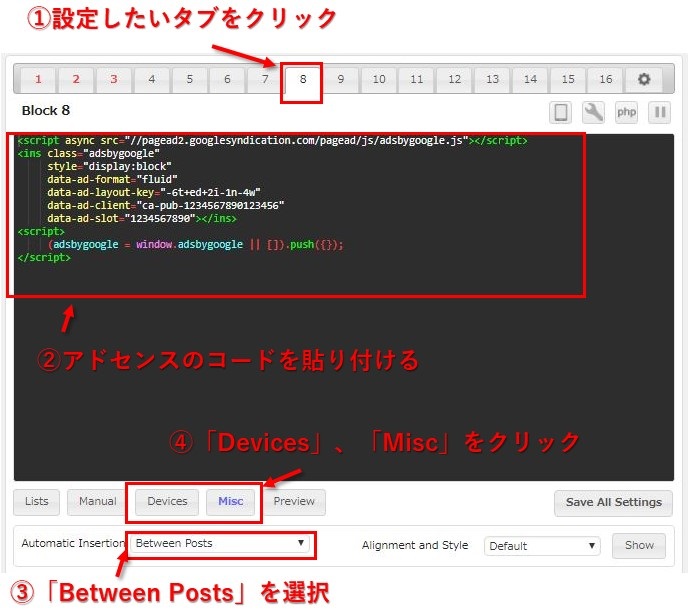
設定画面を開いて設定をしていきます。
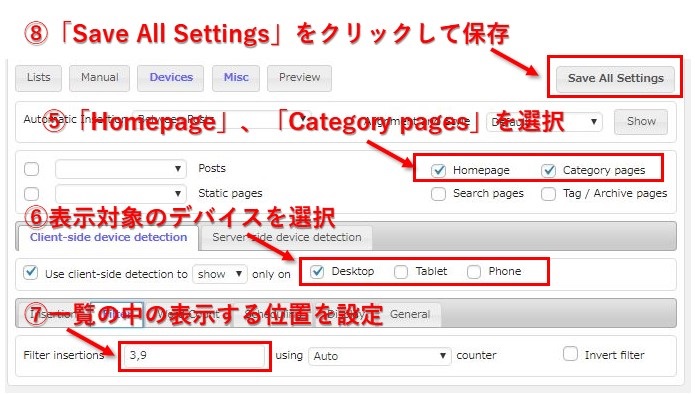
- 設定したタブをクリック
- アドセンスのコードを貼り付ける
- 「Between Posts」を選択
- 「Devices」、「Misc」をクリックして設定メニューを表示する
- 「Homepage」、「Category pages」を選択
- 表示対象のデバイスを選択
- 一覧の中の表示する位置を設定
- 「Save All Settings」をクリックして保存


早速一覧に表示されました!!
アドセンスのコードを取得した直後だと、しばらく時間を空けてから表示されることもあります。

記事一覧に枠線が付いていたときの設定
もしも記事の一覧には枠線が付いていて、広告だけ枠線が無かったら違和感を感じてしまいます。
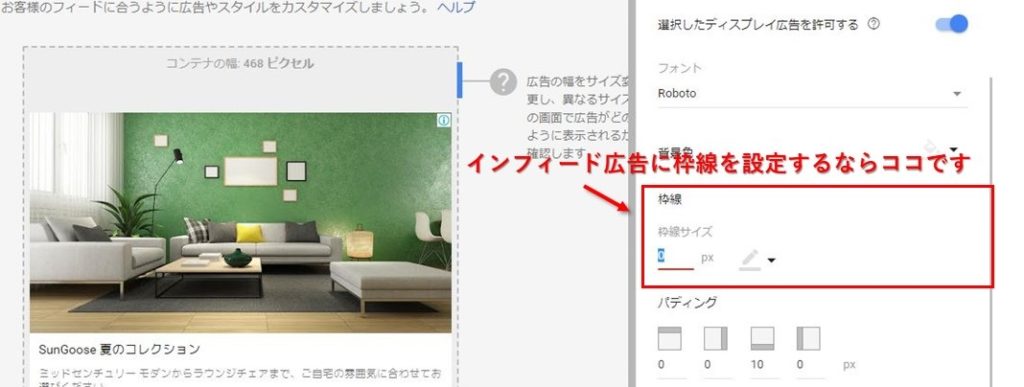
そんな時は、インフィード広告の設定の中にある、「枠線」というところの設定を変えちゃいます!
まぁ、枠線が付いていないテーマを使っている人も多いですが。

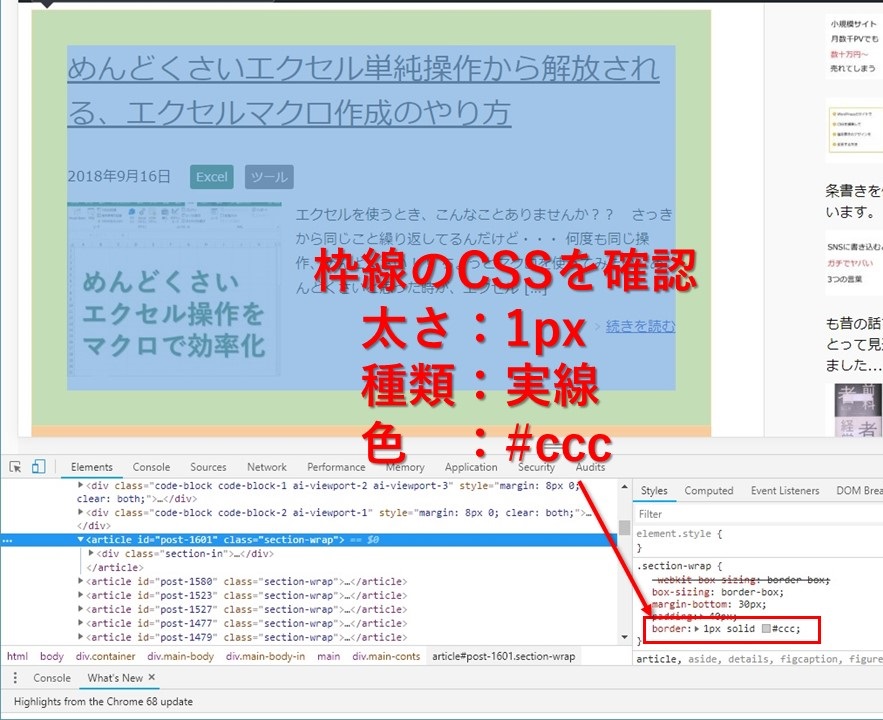
枠線の種類と色を確認する
Chromeなら右クリックから「検証」を選択すると、画面の位置に対応しているHTMLとCSSが分かります。
左下のソースにマウスポインターを当てると、画面上の対応しているところの色が変わるのですぐ分かります。
私の使っているテーマの場合、枠線の太さは1px、色は#cccだと分かりました。

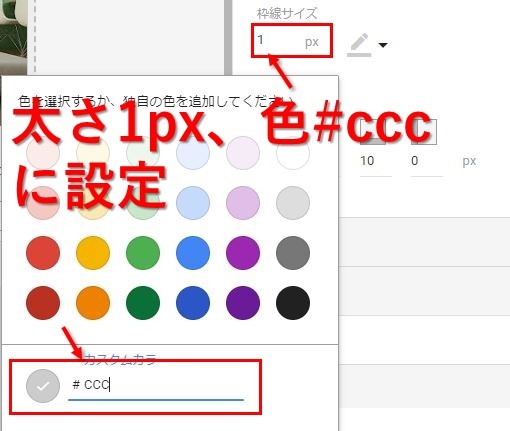
「枠線の太さは1px、色は#ccc」という情報をインフィード広告に設定してコードを取得、Ad Inserterに設定すれば、太さ1px、色は#cccの枠線の付いた広告が表示されます。

記事一覧に枠線が付いていなかったら、わざわざ設定する必要ありません。
マウスが当たると淵に影が出来たり、背景色が変わるタイプの記事一覧もありますが、その場合も枠線を付けないほうが違和感が少なそうです。
サイトに訪問してきた人がストレスにならないデザインが一番ですね。
まとめ:プラグインを使って記事一覧にGoogleアドセンスのインフィード広告を入れる方法
記事一覧にもアドセンスの広告を入れることが出来ました。
今回は、「Ad Inserter」というプラグインを使って簡単に設定できました。
設定方法を説明してきましたが、あまり難しいところは無かったんじゃないかと思います。
ソースコードを編集して入れる方法もありますが、テーマによってファイルが違いますし、全然違うところをいじって表示が崩れてしまうと思うと怖いですよね。
プラグインなら簡単に設定できて事故も少なくおすすめです!!
記事一覧に広告を出していない方、ぜひ使ってみてくださいね。