この記事を読むのに必要な時間は約 10 分です。

最近Twitterでフォローしているブロガーさんたちが、一斉にSSLを済ませました。
それもこれも、Google Chrome68から「保護されていません」と表示されてしまうようになったせいですよね。
ライブドアやはてなブログなどを使っていた方は、続々とSSL対応しているレンタルサーバーに引っ越してWordPressに移行されていました。
SSL化によるメリットも当然ありますが、注意点もあるので記事にします。
目次(リンク)
SSL化(https)のメリット
- GoogleのSEO上有利
- Chromeなどで、「保護された通信」 と表示される
- HTTP/2プロトコルを利用できるので、レスポンスが良くなる
GoogleのSEO上有利
GoogleはサイトがSSL化されていることを、SEO上評価するようになりました。
既存のサイトをSSL化するのは苦労する場合もありますが、初めてブログとかサイトを作るなら、最初からSSL化しておいた方が絶対楽です。
私が利用しているwpXの場合は、SSLを有効にするのがすごく簡単です。
セキュリティの設定項目のボタンを2,3個クリックするだけです。
httpのアドレスへのアクセスも、httpsのほうへ自動で転送してくれます。
設定作業は大して難しくないけど、同じように記事を書いてもSSL化していた方がGoogleはSEOの評価を高くしてくれる。
設定は難しくないけど、SEOに有利な設定と不利な設定、どっちがイイですか?
と聞かれれば、SEOに有利なほうがいいですよね。
Chromeなどで、「保護された通信」 と表示される
Google Chromeのアップデートで、Chrome68から表示が変わるようになりました。
httpのサイトの場合、「保護されていません」と表示されてしまいます。
httpsなら、表示は「保護された通信」です。当サイトもhttpsなので、アドレスバーに「保護された通信」と表示されます。
「保護されていません」っていう表示のインパクトはデカいです。
訪問者さんが見たら、「このサイトヤバいんじゃね?」って思ってしまうかもしれません。
SSL化されたサイトよりも、確実に離脱率が上がります。
SSL化していないデメリットは大きくなってきています。
SSL化されていれば「保護された通信」と表示されて、訪問者さんも安心です。
HTTP/2プロトコルを利用できるので、レスポンスが良くなる
実はHTTP/2という通信は、SSL化されていなくても使えるんですが、Chromeなどのブラウザ側がSSLじゃないとHTTP/2に対応しないように出来てしまっています。
だから事実上、HTTP/2に対応するならサイトのSSL化が必須です。
HTTP/2は並列に情報を送るので、画像とかちょっと重たいファイルがあっても、その重たいファイルに邪魔されて次のファイルを送るのが待ちになるのとか防げるわけです。
WordPressで作ったブログなら、アイキャッチ画像とか大量にあるし、記事にも画像があるし、HTTP/2は非常にありがたいです。
SSL化するときの注意点
サイトをSSL化するとき、ちょっと注意しないといけないことがあります。
- ネームサーバーを使ってるレンタルサーバーに向けてから設定する
- CSRは設定しない(都道府県、市区町村を公開されたくない場合)
- httpのアドレスからhttpsのアドレスに転送する
SSL化できるのは、ドメインのネームサーバー設定後
WordPressをインストールしてSSL化の設定をするとき、必要な準備があります。
ドメインのネームサーバーの設定です。
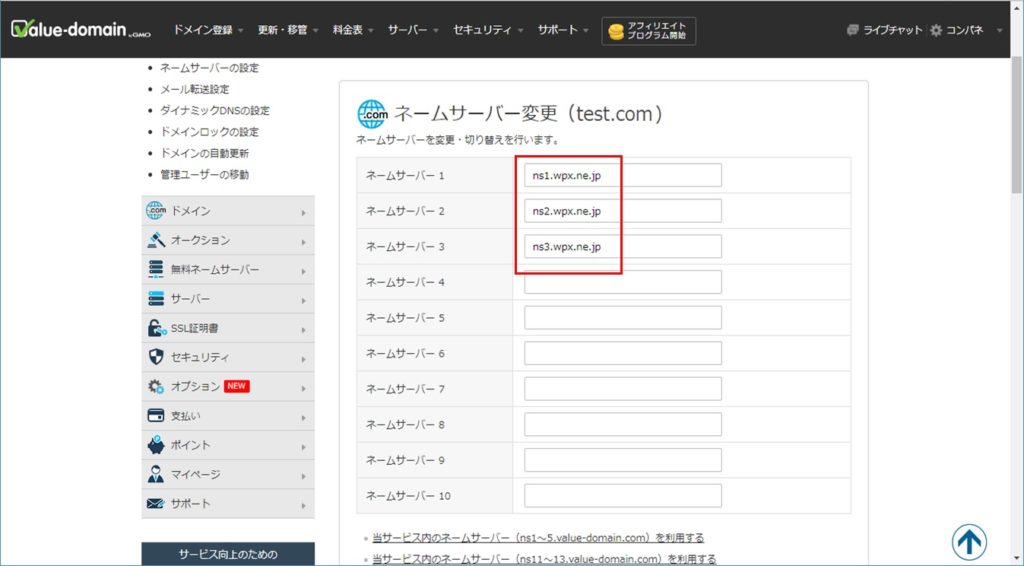
例えば私の利用しているvalue-domainの場合、ネームサーバーの設定は下の画像のように入力します。
※ドメインは加工しています

wpXでサイトを作るなら、ネームサーバーをwpXに向けるとか、Mixhostで作るならMixhostに向けるといった設定が必要です。
共有SSLよりも、出来れば独自SSLを使う
SSLにも2種類あります。
共有SSLと独自SSLです。
どちらもURLのところに鍵マークと「保護された通信」のような表示になりますが、証明書の発行先が違います。
- 共有SSLの発行先は、サイトを入れているレンタルサーバーのドメインが表示される
- 独自SSLの発行先は、自分の独自ドメインが表示される
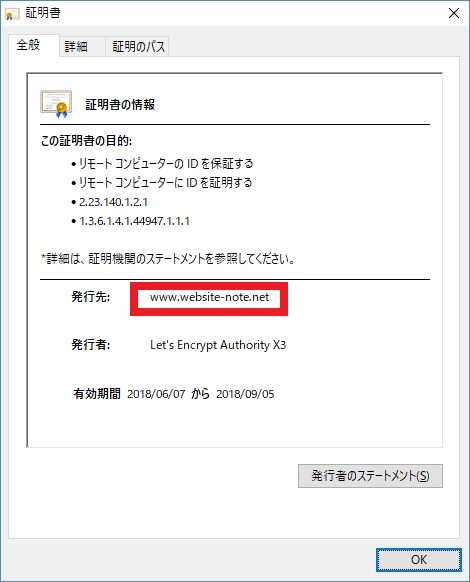
当サイトは独自SSLなので、アドレスバーの「保護された通信」のところをクリックして、「証明書」を見ていただくと分かります。
発行先は当サイトのドメインになっています。

もちろん機能としては、共有SSLでも独自SSLでも、どちらも安全な通信を提供してくれます。
問題は、共有SSLの発行先に表示されるレンタルサーバーのドメインです。
もしも、訪問者さんが知らないレンタルサーバーだったら?
怖いのはこれです。
保護された通信って表示されているけど、発行先は知らないドメイン、大丈夫かな???
と思ってしまうわけです。
Googleが提供するブログサービス「Blogger」なら、発行先がGoogleになっているので安心です。
共有SSL使えますって宣伝している知名度の低いサーバーだと、ちょっと心配になるでしょう。
わざわざ発行先を見る人は少ないとは思いますが、見られた時に共有SSLだと少し不安に思うかもしれないということです。
httpのアドレスからhttpsのアドレスに転送する
httpのアドレスと、httpsのアドレスは別物です。
最初はSSLの設定をしていなくて、記事をたくさん投稿した後でSSLの設定をしたら、httpのアドレスでブックマークしている人もいるかもしれません。
TwitterなどSNSに貼ったリンクもhttpのアドレスだと思います。
httpのリンクからアクセスしてきたら、httpsのSSL化後のアドレスに転送してあげる必要があります。
私の使っているwpXは、最初から自動で転送(リダイレクト)されるように設定されています。
特に意識しなくても勝手にhttpsに転送してくれるので、httpsに転送するためのプラグインを入れたりサーバーの設定を変更しなくても大丈夫でした。
同じ会社のエックスサーバーの場合は、プラグイン入れるかhtaccessに301リダイレクトの設定をする必要があります。
SSLのマニュアルのところにも、初期設定では自動で転送してくれないと書いてあります。
サーバーによってSSL化したときの転送設定は違うので、ご利用中のレンタルサーバーのマニュアルのところを参照してみてください。
設定が必要なサーバーなら設定したほうが、httpでアクセスしてしまい訪問出来ないってことが無くなるので設定したほうが良いです。
まとめ:SSL化の3つのメリットと注意点
SSL化されていないサイトの閉め出しがキツくなってきて、SSL化のメリットがますます大きくなってきています。
SEO的に有利になるし、訪問者さんも安心できる、サーバーが対応していればHTTP/2という速度の速い通信も使えるなど嬉しいことが多いです。
ちなみに、かなりレアケースだと思うので注意点にも書いていませんが、サーバーが提供する独自SSLでなく自前でSSLのサービスの契約をして使う場合、毎回毎回SSLの契約更新など面倒な作業もあります。
特別な理由がなければレンタルサーバーが提供しているSSLのサービスがおすすめです。
訪問者さんと自分にとって安心できるWebサイトになりますように。