
この記事を読むのに必要な時間は約 6 分です。
SEO対策として、ソーシャルメディアからの訪問はすごく重要ですね。
ソーシャルメディアに少しでも力を入れようと思えば、Twitterは欠かせません。Twitterカードの設定があるのと無いのとで伝わる情報量が全然違うし、Twitterからのクリック率も全然違います。設定がまだの方は、ぜひやり方を見てみてくださいね。
目次(リンク)
Twitterカードってなに?
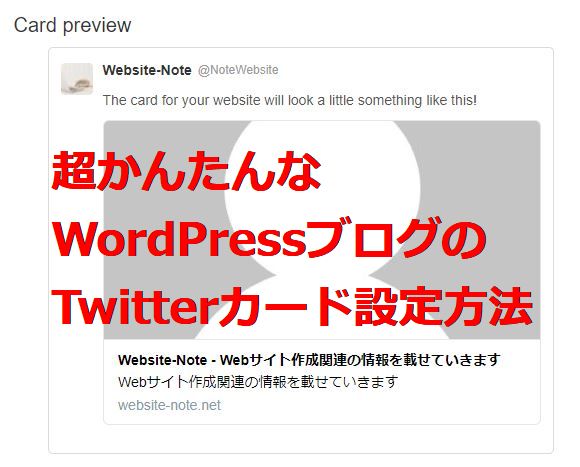
そもそもTwitterカードは何かというと、画像のこの部分です。

よく見かける記事のリンクのヤツです。ツイートするときにどのように入力しているかというと、メッセージと記事の短縮URLだけです。

Twitterカードを設定することで、記事タイトルと冒頭の文章、そしてアイキャッチ画像が入ります。
Twitterカードが設定されていないとどうなるか
Twitterカードを設定せず投稿すると、ツイートしたままです。
メッセージと記事URLのみとなります。

Twitterカードを設定した場合こうなります。

伝わる情報量が全然違いますし、リンク先の内容がメッセージとURLだけと較べて分かりやすいのでクリックしてもらいやすくなります。
どうせ自分の記事をツイートするなら、少しでもクリックしてもらいやすいツイートが良いです。そのTwitterカードの設定方法です。
Twitterカードの設定方法
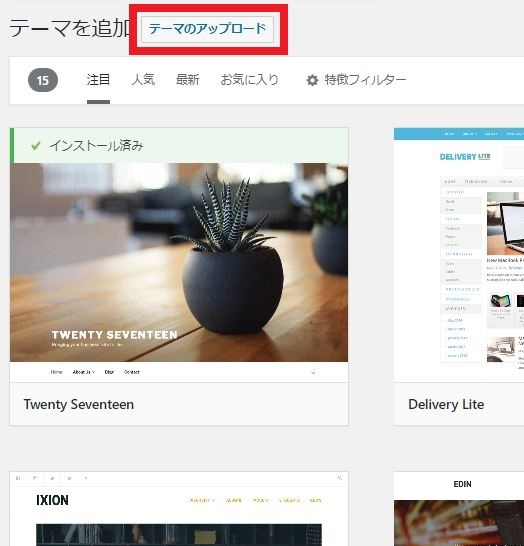
All in One SEO という人気プラグインを使って設定します。
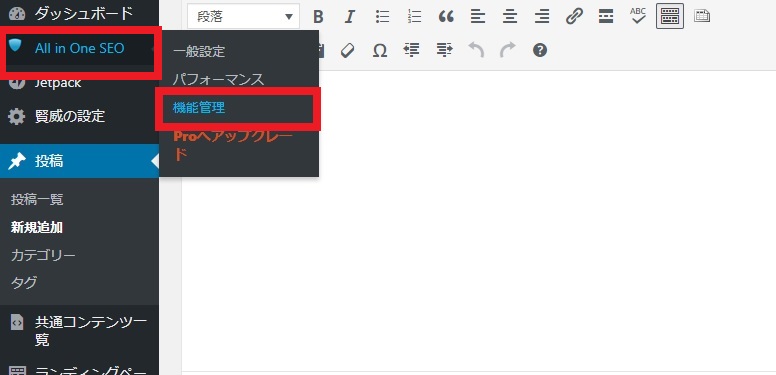
まだの方はインストールしてからの設定です。インストール済みだと、左側のメニューに「All in One SEO」のメニューが表示されます。以前は英語版だったようですが、2018年5月現在、日本語対応していて使いやすくなっています。

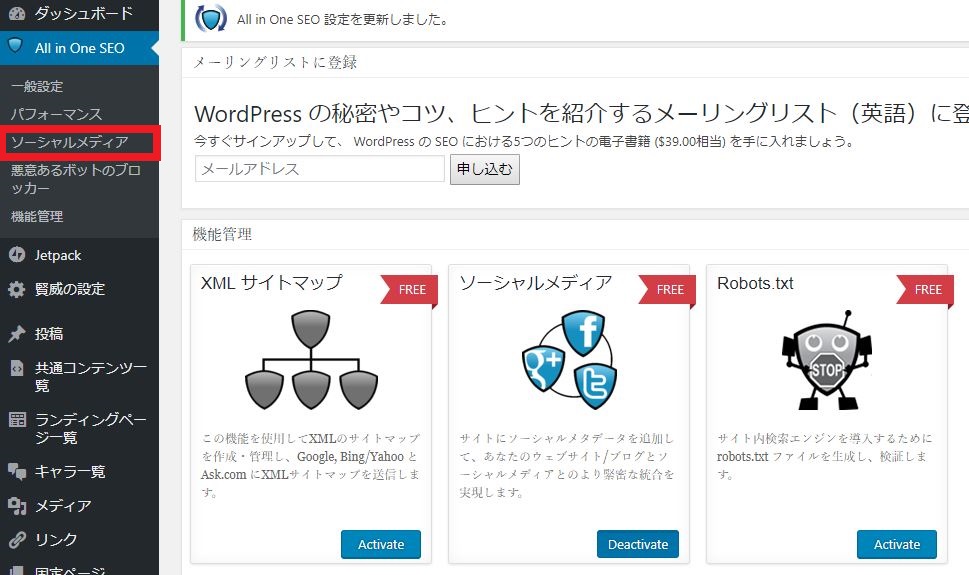
「All in One SEO」から「機能管理」をクリックして、機能管理の画面に移動します。

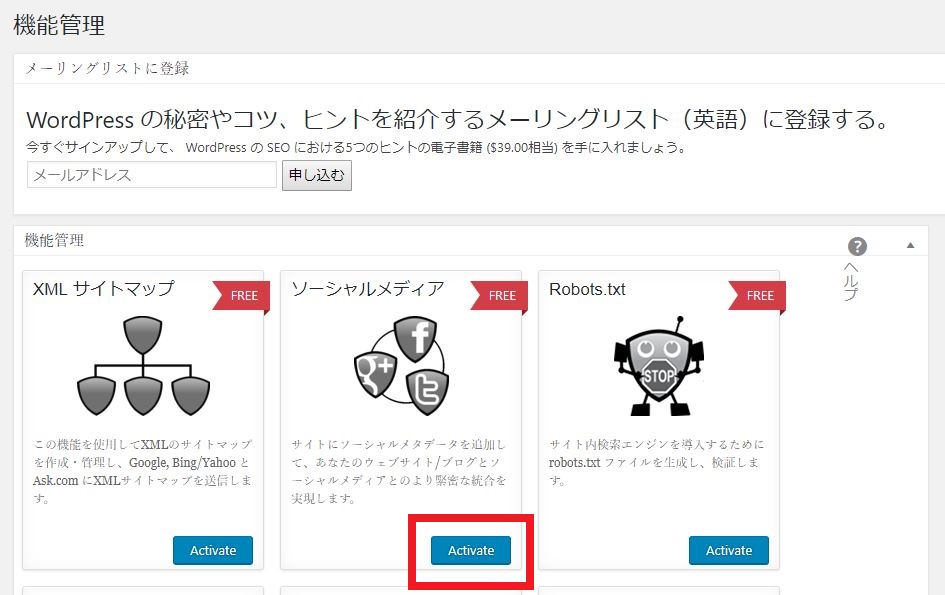
ソーシャルメディアのActivateボタンをクリックします。

Activateボタンのクリック後は、Deactivateボタンに切り替わります。
左側のメニューに「ソーシャルメディア」が追加されるのでクリックします。ソーシャルメディア内でTwitter設定の場所は真ん中あたりにあります。
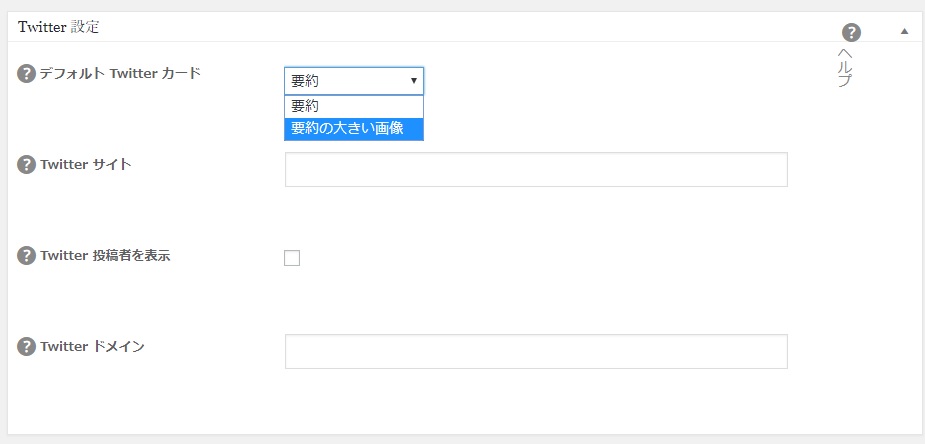
Twitter設定
デフォルトTwitterカード

デフォルトTwitterカードは、「要約の大きい画像」がおすすめです。大量の他の人のツイートが表示されている中に、自分のツイートに表示されます。小さめの画像のツイートと、大きい画像のツイートを比べると、大きいほうがより印象に残りやすいです。

Twitterサイト
Twitterサイトには、@で始まるアカウントを入力します。
この記事のTwitterアカウントの場合は、「@NoteWebsite」になります。@WebsiteNoteとしたかったけど、意図せず姓と名が入れ替わって気づいたら逆になってしまっているのはここだけの話です(笑)
Twitterドメイン
Twitterドメインは@の後ろからになります。
今回の例では、Twitterサイトが「@NoteWebsite」なので、Twitterドメインは「NoteWebsite」となります。
最後に、Twitterの開発者ページでURLを登録
Twitterの開発者ページに移動します。
Twitterにログインしていない場合ログインします。

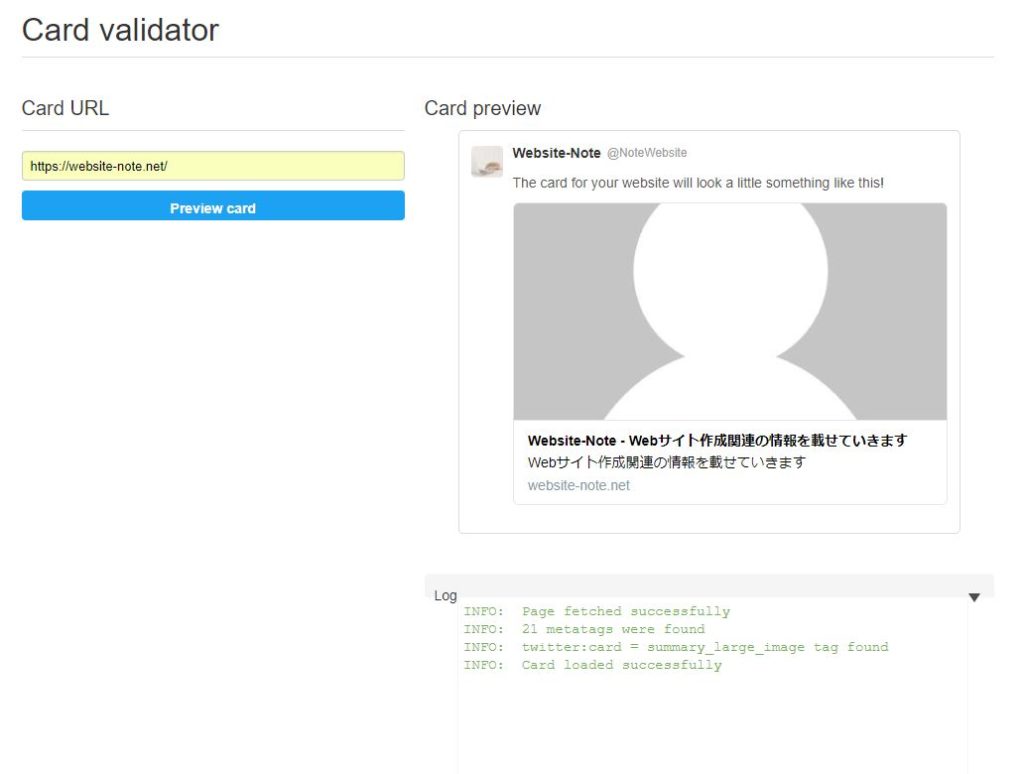
Card URLに、Twitterカードで表示したいサイトのURLを入力します。Preview cardをクリックすると登録が始まります。

Logの欄に処理結果が表示されます。
INFO: Page fetched successfullyINFO: 21 metatags were foundINFO: twitter:card = summary_large_image tag foundINFO: Card loaded successfully
と表示されています。「Card loaded successfully」ということで、設定は成功しました。反映されるまでしばらく時間がかかります。私の場合は、深夜に設定して、朝確認したところ反映されていました。
まとめ
WordPressに設定したアイキャッチ画像をツイートに表示するための、All in One SEOというプラグインを使ってTwitterカードの設定をするやり方でした。
Twitterカードの設定があるのと無いのとで、Twitterでのクリック率が全然違うので、設定してないととてもモッタイナイことになります。まだの方は、やり方はとても簡単なのでぜひ設定してみてくださいね。