
この記事を読むのに必要な時間は約 10 分です。

ホームページを作りたいならhtmlファイルを修正できるソフトが必要ですよね。
有料ソフトも色々ありますが、無料でもかなり高機能なものもたくさんあります。
初めてホームページを作ってみようと考えている方なら、何かソフトを買わなきゃいけないと考えているかもしれません。
それならわざわざお金をかけてソフトを買う前に、無料ソフトでhtmlを書いてみるのはいかがでしょうか。
無料のソフトでも効率的にソースコードを書けるものが色々ありますので紹介したいと思います。
目次(リンク)
HTMLエディタとは
HTMLはWebサイトをブラウザで表示するためのコンピュータ言語です。
HTMLエディタとは、HTMLで出来たウェブサイトを修正するためのソフトです。
メモ帳じゃダメ?
「わざわざそんなソフトを使わなくても、メモ帳でいいじゃん」と思う方もいらっしゃるかもしれません。
確かにメモ帳でも全然修正できないわけではありませんが、おすすめできない理由が2つあります。
1.日本語が文字化けする
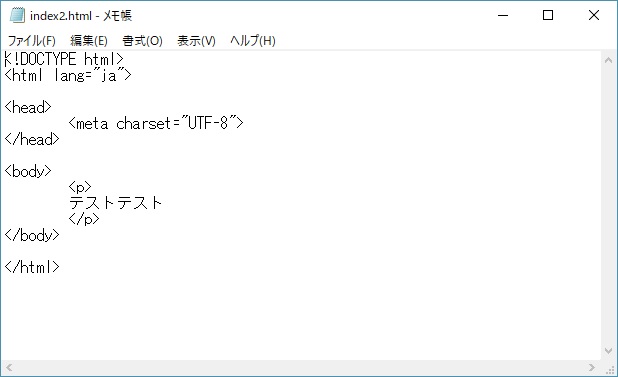
試しにメモ帳でHTMLを書いてみます。

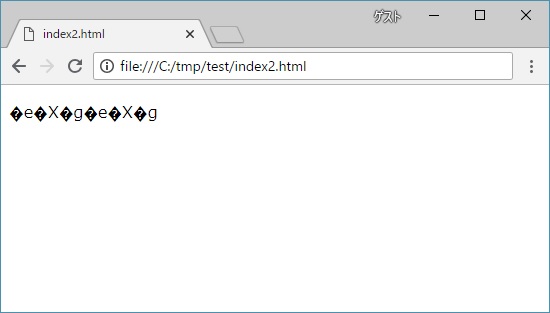
これをChromeで表示してみます。
「テストテスト」と日本語で表示したいところが文字化けですね。

せっかく作ったサイトが文字化けしていたら、なんか悲しくなりますよね。
なのでメモ帳はおすすめできないわけです。
なぜ文字化けしてしまうのかは文字コードが原因なのですが、少々長くなりそうなのでまた別の記事にします。
2.ソースコードの入力補助がない
ソースコードの入力補助ってめちゃ便利です。
例えば、
<di
と入力すると、入力候補がいくつか出てきたりします。
候補を選択すると、、、
<div></div>
のように閉じるタグまで自動的に入れてくれたりします。
ところがメモ帳だったらこんな便利な機能はありません。全部手打ちかコピペです。
効率的にコーディングするためにも、HTMLエディタはホントおすすめです。
サクラエディタ

サクラエディタは利用者が非常に多いWindows OS 向けのエディタの1つです。
軽くてサクサク動きますし、利用者が多いので分からないことがあってもGoogle検索すればすぐに答えが見つかることが多いです。
ただ、デフォルトでは入力補助の機能は動かず、自分自身で設定が必要になります。
「設定」→「タイプ別設定」→「支援」タブ
ここで単語ファイルを設定すれば、登録した単語の入力補助が可能になります。
便利な機能ではありますが、設定するのはちょっと面倒に感じるかもしれません。
初心者の方は別のHTMLエディタを使ったほうが良いかと思います。
Crescent Eve

軽くてシンプルで使いやすいHTMLエディタです。
HTMLのタグを途中まで入れると入力候補が表示されます。
「こんな感じのタグだったかなー??」となんとなくでも覚えていれば、Google検索しなくても入力候補からそれっぽいのを選ぶことができます。
文字コードの自動認識が無いので、文字化けする心配も減らせます。
初心者におすすめしたいエディタの1つです。
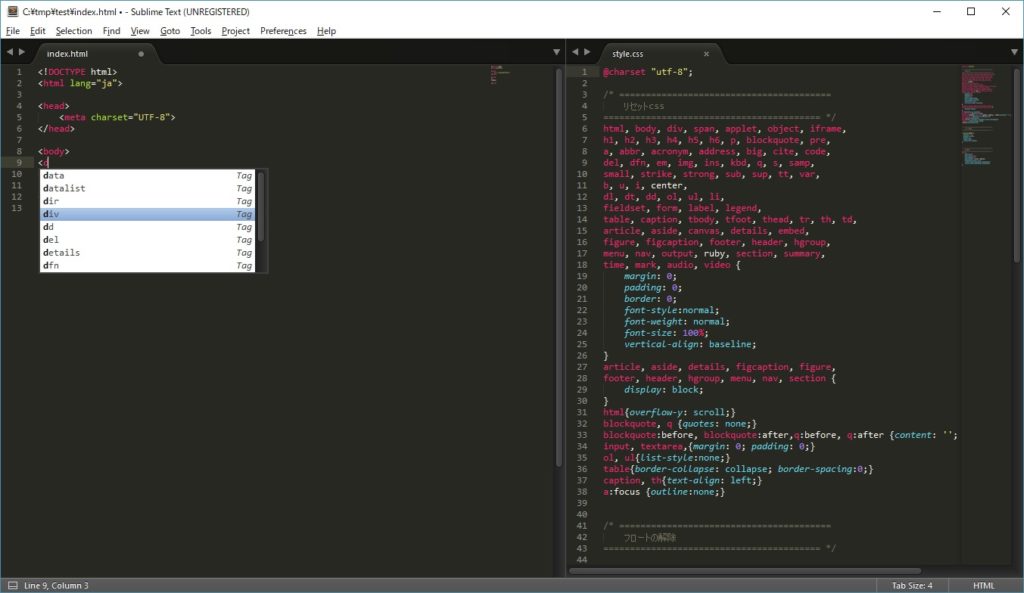
Sublime Text

Sublime Textもサクサク動いて使いやすいHTMLエディタです。
Windows OSとMac OS のどちらにも対応しています。
当然入力補助もありますし、画面を分割して表示することも出来ます。
HTMLとCSSを同時に表示できるのがスゴク便利だったりします。
HTMLを書いていて、「あの文字の装飾のクラスは何だったかなー」とか思ったときに隣に表示していれば探しやすいです。
また、プラグインも豊富で便利なものがそろっています。
例えば、画面分割はデフォルトで1,2,4画面に対応していますが、Origamiというプラグインを入れることでもっと自由に分割することができます。
ダウンロードの際は、使用しているOSに合ったものを選んでくださいね。
Aptana Studio

Aptana Studio(アプターナ スタジオ)は無料で使えるWebサイト開発ツールです。
Windows OS だけでなく、Mac OSやLinuxにも対応しています。
Eclipseがベースになっているので、Aptanaもたくさんのプラグインが使えます。
入力補助には「Emmet」というプラグインが便利ですし、日本語化にもプラグインで対応します。
Aptanaもご自身のOSに合ったものをダウンロードしてくださいね。
Net Beans IDE

Net BeansもAptana同様にオープンソースの統合開発環境です。
HTMLの他にJava/PHP/C言語/C++/JavaScript/Groovyなどの言語にも対応しています。
デフォルトでも入力補助機能がありますが、Net BeansにもEmmetというプラグインがあります。入れることでコーディング効率が非常によくなります。
他にも便利なプラグインがたくさん用意されています。
プラグインのダウンロードはプラグインポータルら行えます。
Net Beans のインストールには手順がある!
1.JDKのインストール
事前に動作に必要なJDKをインストールします。
もし先にNetBeansをインストールしようとすると、JDKが入っていないことによるエラーが出ます。
なので、最初に必ずインストールしてくださいね。
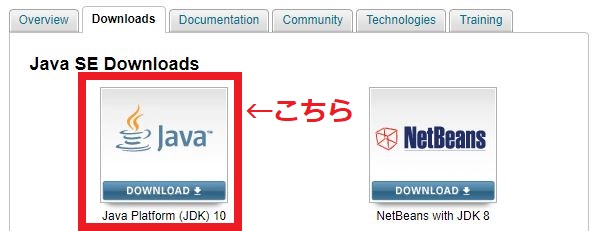
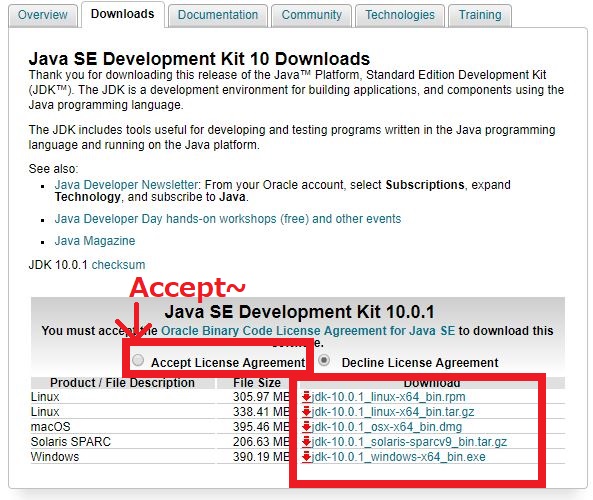
こちらのサイトOracle Technology NetworkJavaJava SEDownloadsにアクセスします。

クリックすると次の画面に遷移します。

「Accept License Agreement 」を選択し、ご自身のOSに合ったものをダウンロードします。
Windows OS 64bitならjdk-10.0.1_windows-x64_bin.exeをダウンロードです。
ダウンロードしたらそのままインストールします。
2.Net Beansのインストール
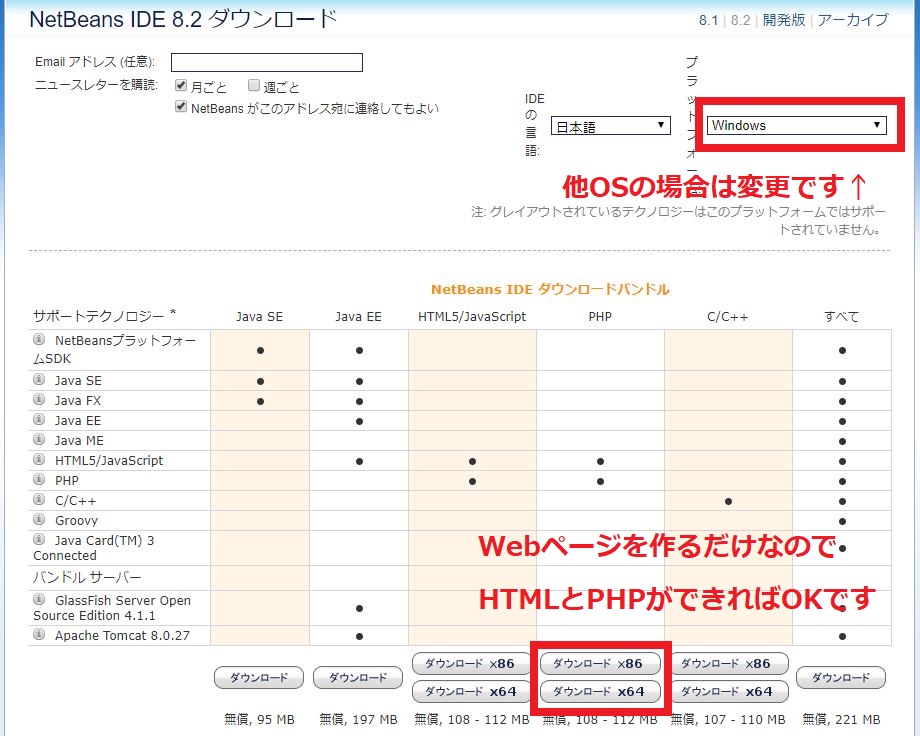
次にこちらNet Beans ダウンロードページからダウンロードします。

ご自身のOSに合ったものをダウンロードします。
64bit OSなら、x64のボタンをクリックです。
ダウンロードしたら、そのままインストールすれば大丈夫です。
もし最初にJDKを入れていなければエラーになるので、まだの方は先に入れておいてくださいね。
まとめ
長々と紹介してきましたが、自分にとって快適にソースを書けるエディタを選んだら良いと思います。
初心者の方でちょっとHTMLかじってみたいという場合には、Crescent EveやSublimeTextあたりがおススメです。
インストールが一瞬で終わりますし特に難しい設定もいらないので、すぐにHTMLをいじれます。
もっとガッツリとコーディングしたいという方は、SublimeTextに色々プラグインを入れるか、AptanaStudioやNetBeansが良いと思います。
参考になれば幸いです。